Продолжаем наш мини-курс по занятиям нашей UX-школы, чтобы кратко познакомить вас со всеми темами и методами исследований, которые должен знать UX-исследователь и UX-дизайнер. Сегодня пятнадцатое занятие, посвященное тому как проводить юзабилити-аудит и UX-анализ конкурентов.
На занятии вы узнаете самые сокровенные секреты проведения юзабилити-аудита, я поделюсь своим опытом за 20 лет, я расскажу как мы обнаруживаем и описываем проблемы в интерфейсе цифровых продуктов. Также вы узнаете о том, что такое UX-анализ конкурентов и как он проводится. И вишенка на торте – как аргументированно представить результаты аудита заказчику, что делать если заказчик не согласен с вашими выводами о проблемах или с вашими предложениями о решении этих проблем.
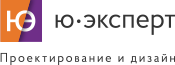
Как проводится юзабилити-аудит? План по шагам.
Значит, сначала мы выбираем, синтезируем и выбираем персонажа, ключевого, потом дополнительных. Выбираем сценарий для персонажа в соответствии с логикой взаимодействия этого персонажа с сайтом, то есть от знакомства, изучения информации о продукте и услуге, до совершения каких-либо целевых действий, которые, собственно, и предусмотрены этим сайтом.
Дальше мы анализируем взаимодействие персонажа с сайтом и фиксируем основные проблемы. С одной стороны, мы описываем поток сознания персонажа, мы ведь знаем его цели, боли, потребности, вопросы, и можем предположить, что он будет думать в той или иной ситуации, какие он будет испытывать эмоции, с какими он сложностями столкнется. С другой стороны, мы пишем комментарии эксперта, мы знаем данный персонаж с одной стороны, а с другой стороны, мы знаем о психофизиологических особенностях восприятия человека, о золотых правилах или эвристиках, И на основании этих данных мы описываем обнаруженные проблемы.
То есть все проблемы у нас, они строго опираются на с одной стороны логику, это взаимодействие персонажа с сайтом, достижение его целей и потребностей. С другой стороны мы опираемся на базовые фундаментальные законы. Это законы, связанные с психологией восприятия человека. И с другой стороны это те золотые правила или те эвристики, или те наработанные годами уже решения, которые существуют в данной сфере, в данной отрасли, в нашей сфере, в сфере проектирования интерфейсов. Мы на них тоже опираемся, они не случайны. Они сформировались годами и тоже опираются на наработки определенные.
Читать полностью
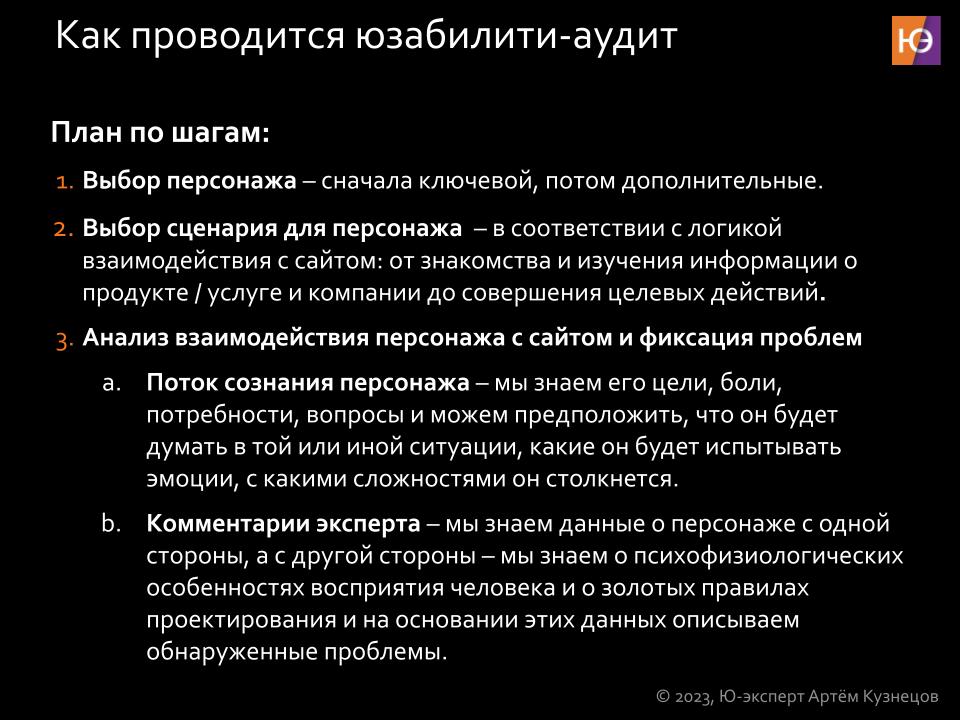
Также мы уже говорили о том, что у каждой проблемы, которую мы обнаруживаем, есть степень критичности. Высокая, означающая, что с данной наружной проблемой столкнутся все пользователи сайта. Эта проблема мешает выполнению основных задач пользователей, и в результате этой ошибки высок риск потерять клиента. Пользователь просто уйдет с веб-сайта или не станет пользоваться приложением, если о приложении идет речь.
Средняя – с этой проблемой столкнутся многие пользователи, есть риск потерять клиента, и низкая степень важности, выявленная проблема возникает редко или не у всех пользователей, но эта проблема, она с одной стороны не блокирует выполнение задач пользователей, но с другой стороны она все-таки ухудшает потребительские качества веб-сайта, ухудшает это взаимодействие, то есть можно было бы сделать лучше, оптимальней, и у человека как бы такая галочка в голове ставится, что все-таки, блин, меня это напрягает, пусть это не критично, но меня это напрягает.
Значит, мы эти степени важности, критичности, проблем обозначаем стикерами разного цвета. Как вы видите сейчас на экране, красный стикер обозначает проблему высокой степени важности, оранжевый – средний, светло-желтый – это низкая степень важности. И есть еще такие зеленые стикеры, обозначающие, что это удачное решение. Потому что мы должны не только ругать, но и похвалить, если есть за что. Это важно, чтобы в дальнейшем заказчик понимал, что на сайте хорошо, что плохо, и не выплеснул с водой младенца, так сказать.
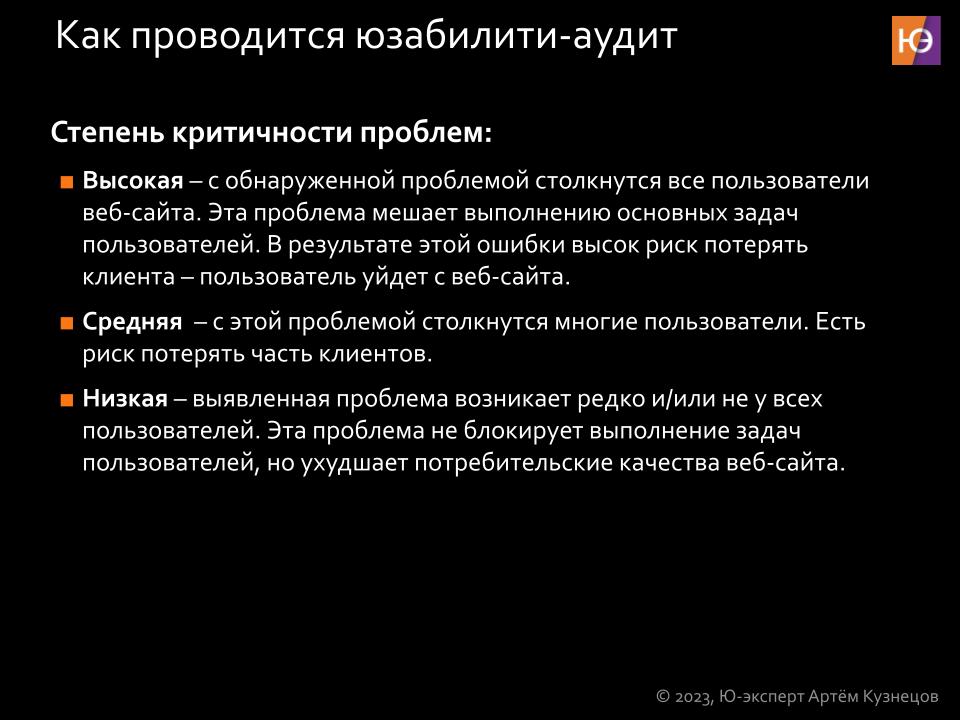
Следующая тема – это фиксирование обнаруженных в юзабилити аудите проблем. Здесь у нас есть для фиксирования обнаруженных проблем разные форматы. Это и интерактивная доска. Первый формат такой самый для нас распространенный, мы им чаще всего пользуемся То есть мы фиксируем проблемы в виде стикеров разного цвета, как я уже говорил. И на самом стикере мы пишем название проблемы, а в комментариях к стикеру подробно описываем проблему и основания для экспертного вывода и рекомендаций.
Так, фиксирование проблем. Да, можно показать, как это выглядит. Это выглядит примерно так. У нас есть на доске Миро, мы можем показать и сам интерфейс. Вот здесь в данном случае мобильная версия сайта. Слева вы видите, это поток сознания персонажа мы описываем его мысли его переживания его эмоции да то есть все что происходит у него в голове, а значит дальше идут комментарии эксперта они находятся и слева и с правой стороны от интерфейса от самого скриншота, да мы как правило делаем полные скриншоты, но рассказываем именно о той части интерфейса, которую, по нашему предположению, смотрит персонаж. То есть стараемся следовать тому пути, по которому проходит наш персонаж. Тут есть чуть более увеличенное изображение. Мы подробнее сегодня на занятии на нашем детальном все это разберем.
Дальше тема привлечения целевой аудитории для проверки гипотез о проблемах. С одной стороны, аудит подразумевает, что проводится он экспертно, то есть эксперт проводит аудит. И понятно, что это такой метод, где вроде бы целевую аудиторию привлекать не нужно. Это с одной стороны. С другой стороны, целевую аудиторию все-таки в некоторых проектах мы привлекаем для того, чтобы проверить наши гипотезы о проблемах. Это такое получается мини-юзабилити тестирование. Это некое такое совмещение двух методов тестирования и аудита.
Но здесь просто кратко скажу, что для того, чтобы немножко, немножко не в полной мере, но немножко опереться на нашу целевую аудиторию, а не только на мнение экспертов, полезно как раз-таки привлечь целевую аудиторию и пообщаться с этими людьми. Это может быть как формат мини-юзабилити-теста, где им даются задания, чтобы они их выполняли, либо это может быть формат интервью, которые мы с вами уже проходили.
Там мы обсуждаем с клиентом возможные способы решения задач, мнение клиента выясняем относительно того что он видит в интерфейсе, насколько им удобно или неудобно предлагаемые нами решения, то есть могут быть какие-то такие вот решенческие интервью и так далее. То есть мы проверяем на клиентах наши гипотезы о возможных проблемах взаимодействия с интерфейсом сайта или мобильного приложения.
Далее следует анализ результатов юзабилити аудита. Здесь говорится о том что что мы хотим увидеть в результатах юзабилити аудита, да, это результат выполнения каждого сценария по каждому персонажу, общие оценки по метрикам выбранным для данного аудита, ответы на вопросы и потребности каждого персонажа. Мы их фиксируем в начале, ответы на вопросы бизнеса, значит, ответы на вопросы пользователей, общую оценку юзабилити-характеристик сайта тоже, да, вот когда говорят некоторые заказчики или владельцы сайтов о том, насколько у нас сайт юзабильный, ну так в кавычках, да, то есть нельзя такое слово применять.
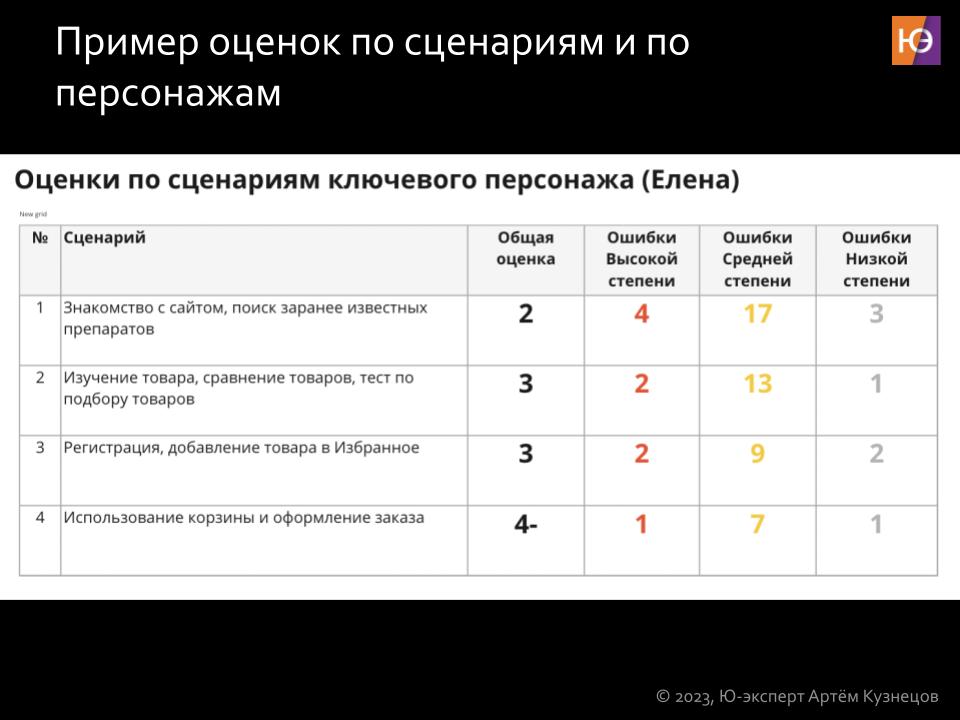
На самом деле мы всегда говорим не о юзабельности сайта, а о каких-то конкретных юзабилити-характеристиках, которые мы можем оценить. Но вот как раз-таки по совокупности факторов мы можем сказать, что есть некая интегральная общая оценка, которую можно вывести и огласить. И общие выводы рекомендации. И по каждому из этих, вот для примера сейчас одну табличку приведу, по каждому из этих озвученных мной выше параметров мы можем сделать определенные выводы, поставить оценки по сценариям и по персонажам.
У нас есть сценарии, у нас есть персонаж, и мы, когда проводим аудит, проходим сценарии, представляя себя этим персонажем, знакомство с сайтом, поиск заранее известных препаратов, то мы выясняем сначала хотя бы какое количество ошибок высокой, средней или низкой степени важности мы обнаружили, исследуя этот сценарий. У нас получилось высокой степени 4, средней 17, низкой 3. Что нам это дает? Дальше, когда мы проставим эти оценки по остальным сценариям, то относительно остальных сценариев мы уже можем увидеть, какой из сценариев у нас проходится с максимальным количеством трудностейей, какой с минимальным
Соответственно, это у нас некая растяжка. Если по пятибалльной шкале говорить, то самый лучший сценарий, допустим, выполняется на 5, но если все-таки в нем были какие-то проблемы ошибки высокой степени важности, то это уже не пятерочка, а меньше. И, соответственно, относительно него дальше можно проставить остальные оценки – тройки, двойки, даже, может быть, единицы. То есть там, где этих ошибок будет больше.
И здесь мы видим для примера четыре сценария разобранные и поставленные оценки. Здесь есть и остальные шкалы. Мы сейчас не будем подробно в них углубляться. Я их озвучил. Если вам интересно, то на общем занятии мы об этом поговорим. Есть статья у нас на сайте, где мы тоже эти вещи разбираем. Она у нас про подробный юзабилити-аудит, и в разделе “Cтатьи” ее можно найти.
У нашей работы по аудиту есть свои пользователи. И, соответственно, мы можем рассмотреть, какие у них цели и чего они хотят, что они хотят увидеть. От этого зависит, как нам эти результаты аудита представлять. И у нас есть руководство проекта, исполнители – различные дизайнеры, проектировщики, разработчики, операторы и так далее. У нас есть даже бухгалтерия, как бы это ни было смешно, которая должна иметь возможность распечатать итоговый документ по работам, приобщить к результатам проекта. Речь опять идет о том, что есть некоторые артефакты в нашей работе, которые, что называется, очень трудно подшить в папочку бухгалтера. И вот об этом тоже нужно знать, помнить и понимать, как правильно действовать в этом случае.
По поводу целей юзабилити аудита можно сказать, что мы хотим наглядно видеть каждую проблему в интерфейсе, где она находится, в каких случаях она возникает, в каком контексте, понимать, в чем заключается суть проблемы, понимать, как эта проблема влияет на достижение бизнес-целей, какую мы получаем выгоду от ее решения, видеть обоснование этой проблемы, доказать, что это действительно проблема, понимать уровень ее критичности, ну и понимать, как можно решить данную проблему, какие у нас уже есть, возможно, лучшие решения на рынке. И вот чуть-чуть позже про эти решения поговорим, как раз-таки про UX-анализ конкурентов.
Двигаемся быстренько дальше. Возможные решения для представления результатов юзабилити аудита. И здесь у нас есть интерактивная доска, текстовый документ, презентация и бэклог для разработчиков. Основные форматы, с которыми мы чаще всего работаем. Подробнее мы разберем на занятии на полном, как выглядит каждый из этих форматов, примеры этих форматов.
Значит, интерактивная доска, как я уже сказал, вот здесь есть скриншот доски Миро, где разобраны сценарии. Значит, каждый вот этот вот лист, фрейм – это сценарий. Есть персонаж, которого мы выбрали. У каждого персонажа свой набор этих досок, соответственно. И прохождение всех этих сценариев дает нам такую картину, где мы видим интерфейсы, видим наши стикеры, комментарии эксперта и так далее.
Что такое UX-анализ конкурентов и что он может дать. Кратко, опять же, скажу, что это экспертный анализ пользовательских интерфейсов продуктов конкурентов, который выявляет успешные паттерны взаимодействия, то есть лучшие практики взаимодействия пользователей с продуктами конкурентов. Мы сейчас даже не будем в эти все определения погружаться, нам это не столь важно.
Мы сразу перепрыгнем в то, как проводится UX-анализ конкурентов. Значит, по шагам. Мы сначала выбираем и согласовываем заказчикам список конкурентов, список страниц экранов для анализа согласуем, анализируем взаимодействие персонажа с сайтами конкурентов и фиксируем успешные паттерны взаимодействия. Как же мы это делаем? Мы тоже интерактивную доску Миро используем, те же самые стикеры разного цвета, и у нас стикеры есть такого светло-зеленого цвета – это удачное решение и темно-зеленого цвета это уникальное удачное решение.
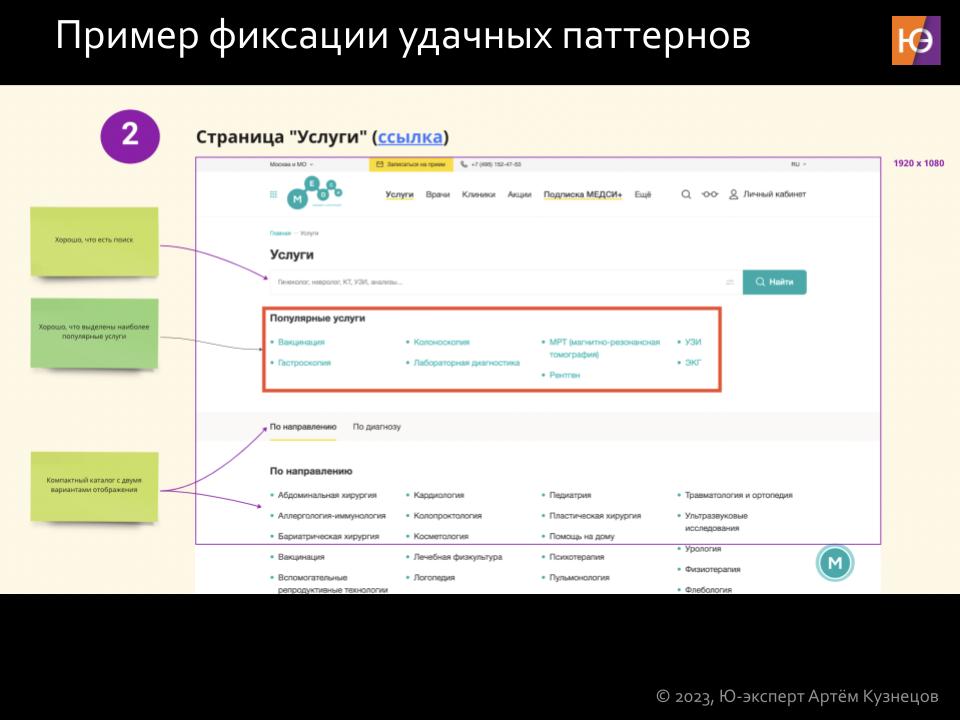
То есть присутствует это решение только у одного из конкурентов, у других. Или этого вовсе нет и сделано как-то намного хуже, не так, как у этих ребят. Фиксирование успешных паттернов взаимодействия мы производим, как я уже сказал, на доске Миро. Мы используем различные стикеры разного цвета. Выглядит это вот таким образом. Мы рассмотрим на занятии поподробнее. Приведу пример, как это выглядит.
Здесь фрагмент интерфейса, где видно, что у нас есть зеленые стикеры. Мы указываем на интерфейс, описываем, в чем удачность решения, может быть, в чем уникальность решения. И в комментариях, как правило, тоже даем пояснение о том, что если это связано с какими-то особенностями восприятия, которые были учтены пользователям, если это связано с какими-то правилами проектирования.
Есть разные способы представления результатов. И они тоже сводятся к тому, что это может быть и интерактивная доска, и текстовый документ, и презентация. Опять же, они в разном сочетании применяются в разных проектах. Вот об этом мы поподробнее поговорим. В целом интерактивная доска, как тут уже сейчас на слайде видно, выглядит следующим образом. У нас есть доска, на которой мы также по сценариям рассматриваем интерфейс, смотрим глазами какого-то ключевого выбранного персонажа и описываем удачные решения в виде вот этих вот зеленых стикеров. Как видно, здесь еще присутствуют желтые, иногда даже и красные стикеры. То есть мы, сталкиваясь с удачными решениями, иногда видим, что что-то хорошо, а что-то плохо, и тоже об этом рассказываем. Хотя не стоит цели выявлять как раз-таки проблемы, но увидеть эти проблемы и обозначить, если они где-то рядом с нашим удачным решением, нам тоже необходимо, мы тоже это делаем.
Следующая тема – это аргументированное представление результатов, да, что это объяснение своей позиции или мнения с помощью приведения доводов для отстаивания своей точки зрения. Обычно используют либо известные факты, либо логические заключения, которые могут подтвердить правоту оратора. Здесь у нас мы используем в качестве известных фактов ссылки на известные исследования, на базу знаний по особенностям восприятия и золотым правилам. Здесь ссылочки, это статьи у нас на сайте, их можно почитать подробнее.
В качестве логических заключений мы используем сведения о целевой аудитории, описание персонажа, его целей, потребности, его вопросы и другие сведения. И логические выводы об удовлетворении или не удовлетворение его потребностей при решении его задач которые мы как раз таки и делаем на доске Миро.
Далее мы поговорим о примерах аргументации, приведем примеры положительной и отрицательной аргументации, то есть верной и неверной. И пару слов о том, что делать, если заказчик не согласен с описанной проблемой. Ну вот, не согласен он, да. Что делать?
И как говорить уверенно, тоже поговорим. Есть 18 рекомендаций, как говорить уверенно. 18 советов. Мы про некоторые из них поговорим. Я буквально несколько сейчас оглашу, потому что 18 подробно рассмотреть в нашем коротком ролике – это нереально.
Один из советов – говорите медленно, когда представляете результаты аудита. Это оказывает позитивное влияние. Если прям тараторить, тараторить, такое ощущение, что вы хотите побыстрее вбросить информацию и сбежать. Как будто бы вы не уверены на самом деле в себе и просто как пулемет строчите своими фактами или какими-то своими идеями.
Следующая рекомендация – вступайте после паузы. Речь идет о том, что вы что-то сказали и даете время собеседнику обдумать ваш ответ, потом продолжаете. То есть пауза нужна. Иначе, опять же, получается, что вы не даете человеку выразить свое мнение, не даете усвоить информацию, как будто вы, опять же, торопитесь куда-то вперед и не уверены в своих данных, которые вы представляете.
Избегайте слов-паразитов. Они есть в любой сфере деятельности. Есть профессиональные какие-то термины, есть просто вот эти вот привязчивые «а», «да», «значит» и прочее. В общем, человек, когда начинает их постоянно повторять, то мы понимаем, что человек, опять же, в себе не уверен, он как будто бы за эти слова прячется, да, то есть это вызывает очень, ну, такое негативное впечатление. впечатления.
Избавляйтесь от расхожих фраз. Тоже хороший совет, да, то есть в современной речи много всяких фраз, которые я хочу сказать, что и таким образом я хочу сказать, что человек начинает что-то вот такое повторять. Бывает, что мы нервничаем каким-то образом, да, волнуемся, и своими вот этими словами как будто бы извиняемся за сказанное. То есть мы как будто бы изменяемся этими словами. Это мое мнение, я так думаю.
Еще от интонации, естественно, многое зависит. Мы об этом тоже поговорим. Ну и, соответственно, мы стараемся говорить уверенно, спокойно, без вот этих вот расхожих фраз. Все это и еще примеры аудита на доске Миро и примеры UX-анализа конкурентов, это все будет у нас на занятии.
Опять же, приглашаю на наше полноформатное занятие. Кто еще не присоединился к UX-школе, присоединяйтесь! Значит, можно по ссылке, которая у нас в чате в Телеграме постоянно транслируется, оплатить участие. Все еще не поздно к нам присоединиться. Мы еще будем разбирать кучу всяких интересных инструментов и методов. Предыдущие можно будет в записи посмотреть, послушать и получить всю необходимую информацию.
Так что желаю вам успешного обучения. И, собственно говоря, через буквально уже 8 минут состоится наше полноформатное занятие. Увидимся. Всего доброго. До свидания!
На этом мы завершаем занятие нашего мини-курса. Конечно в него вошли не все темы, которые мы проходим в нашей UX-школе. Ниже жирным выделены те темы, которые мы с вами разобрали в рамках нашего мини-курса, остальные доступны в полной версии занятия UX-школы.
Темы полного 15 занятия в UX-школе
- Проведение аудита и обоснование проблем – кратко
- Проведение аудита и обоснование проблем – детально
- UX-анализ конкурентов – кратко
- UX-анализ конкурентов – детально
- Описание результатов юзабилити-аудита – кратко
- Описание результатов юзабилити-аудита – детально
- Аргументированное представление результатов аудита и предлагаемых решений
- Ответы на вопросы
Анонс занятия: https://youtu.be/iYYMOPgLjoU (7:23)
Видеозапись краткой версии: https://youtu.be/VQsXsobkeGA (21:42)
Все занятия мини-курса
- Введение в UX
- Обзор видов UX-исследований
- Интервью. Введение.
- Интервью. Как проводим.
- Интервью. Представление результатов.
- Опрос / Анкетирование.
- Юзабилити-аудит. Введение.
- Юзабилити-аудит. Как проводим и представление результатов.
- Юзабилити-тестирование. Введение.
- Юзабилити-тестирование. Как проводим и представление результатов.
- Разработка CJM.
- Другие методы UX-исследований.
Самые выгодные инвестиции – это инвестиции в своё развитие! Начните сегодня и завтра вы уже будете на совершенно новом уровне.
Как принять участие в занятиях UX-школы
Вариант 1 – Бесплатно
В нашей рассылке будет краткое изложение материала занятий типа конспекта с лекции, в котором можно будет узнать основную суть за 15-20 минут.
Плюсы:
– Кратко, требует мало времени
– Бесплатно
Минусы:
– Нет глубины
– Нет возможности задать вопросы куратору
– Без получения материалов: презентации, видеозаписи, дополнительные материалы (чеклисты, карты-знаний, схемы и пр.)
– Без закрепления материалов на практике (воркшопы)
– Без сертификата международного образца
– Без 2-х индивидуальных консультаций
Вариант 2 – Платно
Мы сделали несколько пакетов для платного участия в нашей UX-школе:
Пакет “Самостоятельное обучение”
– Презентации + видеозаписи уроков
– Домашние задания по теории с автоматизированным тестом
– Домашние задания по практике без проверки
– Сертификат по теории
Пакет “Обучение с обратной связью”
– Презентации + видеозаписи уроков
– Домашние задания по теории с автоматизированным тестом
– Домашние задания по практике с проверкой куратором
– Сертификат по теории
– Сертификат по практике
– Живые вебинары с ответами на ваши вопросы – 1 раз в 2 недели
– Общение в специальном чате группы (телеграмм)
И есть ещё пакет “Персонального обучения по индивидуальной программе“, в котором мы работаем с вами по вашему запросу и индивидуальному плану, где есть возможность уделить больше времени каким-то важным для вас темам, а какие-то пропустить, если вы их уже знаете. Тут будет возможность детально провести разбор домашнего задания, вместе сделать практические задания, подобрать и показать вам индивидуально какие-то примеры из проектов (кейсы), ответить на все ваши вопросы.
→ Выбирай удобный пакет и присоединяйся!
→ Можешь выбрать отдельные модули.
Полезные ссылки по теме
- UX-школа Артема Кузнецова – обучаем за 3 месяца всем основным методам UX-исследований, теория и практика, международный сертификат.
- Тест для претендентов в UX-стажеры – ты можешь показать свои знания по основным темам UX и после этого получить приглашение на собеседование.
- Курс по юзабилити-аудиту – обучаем проводить юзабилити-аудит на самом высоком уровне и уверенно и аргументированно представлять его результаты Заказчику.
- Тест по юзабилити-аудиту – можно проверить свои знания аудита и получить Сертификат, получить преимущество при устройстве на стажировку.
- UX-стажировка в компании Ю-эксперт – бесплатная практика в реальных проектах под руководством опытных специалистов.
- Как подготовиться, чтобы попасть на UX-стажировку – полезные материалы (видео, статьи), материалы для самостоятельного изучения, ответы на вопросы.
А также мы публикуем бесплатные материалы по теме обучения UX и юзабилити от экспертов международного уровня, материалы тренингов, вебинаров и выступлений на конференциях и в СМИ, предложения о сотрудничестве на нашем телеграм канале UX-школа от Ю-эксперт: https://t.me/ux_school