Продолжаем наш мини-курс по материалам нашего Курса по юзабилити-аудиту серии PRO, чтобы дать вам весь необходимый материал в сжатом виде. Сегодня я расскажу про совместимость продукта, про задачи пользователей, про важность ощущения контроля за ситуацией и свободой для принятия решений, про учёт обратной связи от пользователей и обработку ошибок.
Проверьте себя и ответьте на следующие вопросы:
- Какие сейчас наиболее популярные браузеры, разрешения экрана и операционные системы? Как это влияет на проектирование сайтов?
- Что нам нужно знать про задачи пользователей? Как это учитывать?
- Что значит ощущение контроля у пользователя? Для чего это нужно?
- Как влияет ощущение свободы выбора на решение задач пользователя?
- Какой должна быть обратная связь при взаимодействии с интерактивными продуктами? Какие интервалы времени задержки как воспринимаются пользователями?
- Какой подход наиболее эффективен при совершении пользователями ошибок?
- Как должны выглядеть и где располагаться сообщения об ошибках?
Если вы не знаете ответов на некоторые из этих вопросов, то вам точно нужно пройти это занятие!
Содержание занятия:
- Совместимость
- Задачи пользователя
- Контроль и свобода
- Обратная связь
- Обработка ошибок
О чем будет наше занятие, да, давайте посмотрим. Ну, во-первых, речь идет про категорию золотых правил. Мы говорили на прошлом занятии, что их четыре категории: процесс создания продукта, визуальные элементы, составляющие пользовательский интерфейс, весь продукт в целом и взаимодействие пользователей с продуктом. Вот сегодня мы поговорим про две категории – весь продукт в целом и категорию взаимодействия пользователей с продуктом.
И восьмое золотое правило называется совместимость. И гласит оно о том, что необходимо обеспечить совместимость продукта с наиболее популярными веб-браузерами, разрешениями экрана и операционными системами.
Тут, конечно же, может возникнуть вопрос, а где узнать про эти самые наиболее популярные браузеры разрешения экрана, операционные системы? Мы это подробно на занятии полного курса PRO разбираем. Я даю примеры этих всех данных, но хочу сказать что здесь нет секрета и вы можете элементарно погуглить и найти эту информацию в интернете, такие исследования проводятся регулярно и эта информация есть. Соответственно, когда вы будете проектировать, разрабатывать или анализировать, аудировать продукты вам эти данные пригодятся.
Вот, кстати, для аудита очень часто это бывает нужно. Посмотреть на разных разрешениях экрана, на разных устройствах, да, и увидеть, есть ли там какие-то проблемы с отображением информации. Очень часто они бывают. Идем дальше.
Следующая категория – правила взаимодействия пользователей с продуктом. И здесь у нас девятое золотое правило – задачи пользователя. Оно гласит: фокусируйтесь на пользователях и их задачах. Рассматривайте решение задач с точки зрения пользователей. Обеспечьте решение наиболее важных задач в первую очередь.
Когда мы проводим юзабилити-аудит, мы смотрим, а какие задачи у пользователей, какие самые важные задачи, какие менее важные, то есть приоритеты задач надо понимать, да, и дальше уже понимаете приоритеты, мы смотрим, а в интерфейсе это учитывается именно в таком приоритете, в таком порядке, как мы вы мы выявили или нет.
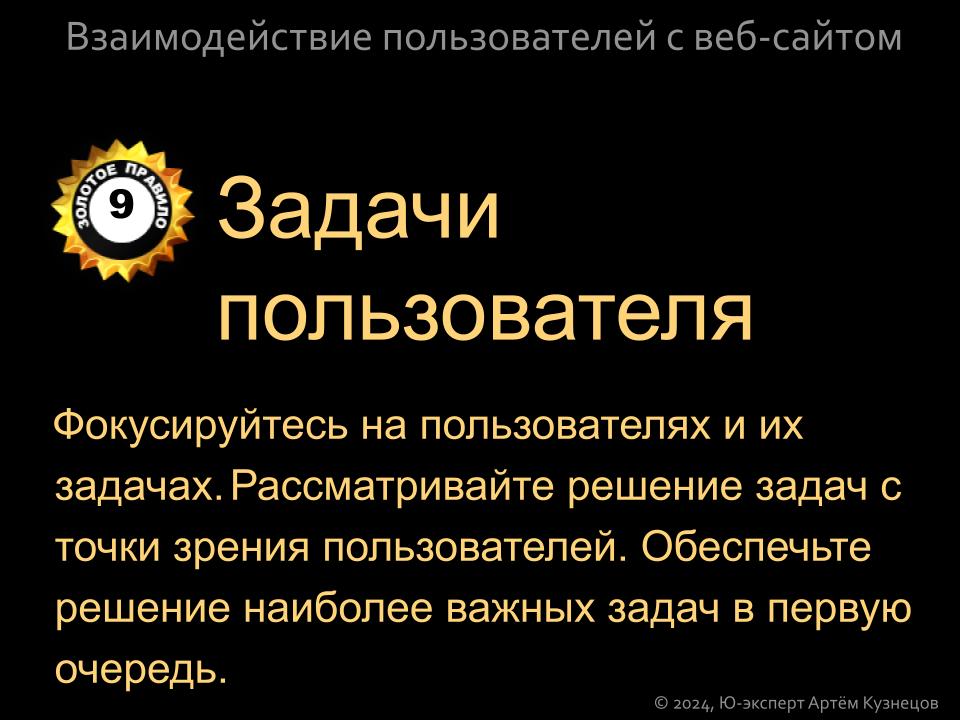
Эти правила связаны с особенностями восприятия человека и мы об этом тоже упомянем – с какими именно особенностями это связано. А сейчас интересный пример про автомобили, про сигнализацию.
Когда разработчики разрабатывали сигнализацию для автомобиля им нужна была сигнализация которая будет реагировать на любое воздействие извне: там птичка пролетела ела, что-то шум-хлопок раздался, кто-то рядом с машиной прошел или, не дай бог, еще и прикоснулся к ней. Она на все должна срабатывать.
А пользователю нужна сигнализация, которая будет защищать от угона или взлома, а не от каждого чиха. И что мы с вами наблюдаем в реальной жизни? Когда во дворе примерно одинаковыми голосами орет одновременно 10 машин или то одна поорет, то вторая, то третья, да, то люди уже через какое-то время перестают просто вообще обращать на это внимание. И смысл этой сигнализации, он пропадает.
То есть хозяин, как в той сказке, да, когда от волков мальчик там звал на помощь, кричал что волки – волки, а в итоге волков не было и в последний раз, когда реально были волки, никто ему на помощь не пришел. Так и тут сигнализация орет-орет, а там мышка пробежала, орет-орет, а там кошка пробежала, орет-орет, а там дворник рядом мел метлой, да, и уже все. И на пятый раз никто не обращает внимания на эту сигнализацию.
Вы наверняка сами видели, когда стоит машина где-то у обочины, орет сигнализация, и какой-то человек совершенно спокойно поднимает капот, пытается ее там как-то отключить, и все мимо проходят, и вообще дела нет до того, что она орет. Все думают, ну, наверное, это хозяин пытается отключить, сигналка сломалась, что-то такое. А ведь это может быть и злоумышленник, который сейчас ее отключит и угонит эту машину. Но ему совершенно пофиг, потому что все остальные люди не реагируют на эту сигнализацию, и она своей задачей не выполняет.
Те, кто создает продукт, думают как бы со своей колокольни, но не смотрят с точки зрения пользователя, с точки зрения задач пользователя.
Так, что у нас еще будет? У нас еще будут отличные советы, как следовать задачам пользователя. Еще будут примеры. Будут дополнительные принципы. Несколько штук, около пяти или шести дополнительных принципов, которые помогают следовать задачам пользователей. Еще будут примеры, как я уже сказал, где задачи пользователя, как вот с этой сигнализацией, соблюдаются, где не соблюдаются, чтобы вы могли понять это на реальных примерах.
Читать полностью
Следующее золотое правило – контроль и свобода. Оно гласит – создайте и поддерживайте у пользователя ощущение контроля за ситуацией и свободы выбора способа решения задач. И это очень важно. И здесь тоже будут различные обоснования относительно особенностей восприятия человека, о чем мы говорили в первых двух занятиях и здесь будут еще дополнительные принципы которые из этого следуют и примеры.
В качестве примера, я тоже хочу привести один пример контроля и свободы. Знаете, когда вы приходите в туристическое агентство и говорите, – Вот скоро праздники. Я хочу со своей девушкой поехать куда-нибудь к морю отдохнуть. У меня есть определенная сумма денег, вот такая-то, что-нибудь мне посоветуйте. И, конечно, они вам посоветуют, какие сейчас есть направления, какие есть возможности, курорты и так далее, и подберут вам вариант.
А теперь представьте, что вы пришли на сайт туристического агентства, любого, даже самого крупного, да, хотите поехать на недельку. Отталкиваясь от того, что мне нужно, чтобы это было у моря, тепло, чтобы меня там кормили, поили, и вот у меня такая-то сумма денег. Подберите мне что-нибудь. И вы удивитесь, но почти ни на одном из сайтов туристических агентств вы не сможете это сделать. По какой же причине?
Потому что первое, что спросит вас сайт, показывая вам форму, выберите курорт, куда вы хотите отправиться. Вопрос, а почему я должен выбирать курорт? Я не знаю, вы мне посоветуете. Вы эксперты в этой области, я не эксперт. У меня есть сумма денег и определенное понимание, чего я хочу. Я должен иметь возможность вам это рассказать, а вы мне предложите варианты. Это не реализовано и это как раз таки вот пример того, что у нас, как у пользователей, нет ощущения свободы выбора способа решения нашей задачи. Один из таких вот типичных примеров.
Дальше у нас с вами будет следующее 11 правило – это обратная связь. Обеспечьте своевременную, информативную обратную связь. И здесь речь не идет о том, что когда вам пользователь на сайте написал, то необходимо вовремя ему отвечать. Это вообще не про это.
Здесь речь идет о том, что когда человек взаимодействует с интерактивным компьютерным продуктом, этот продукт, будь то сайт, программа, мобильное приложение, информационный киоск, умные какие-нибудь смарт-часы и так далее, тому подобное, неважно, да, то есть любой интерактивный продукт, он должен вести себя и реагировать на действия пользователя адекватно ожиданиям человека, адекватно ожиданием этого пользователя.
Каким образом это обеспечить? Вот, нам необходимо знать, а какие же у людей ожидания по взаимодействию с другими людьми, с компьютерными системами, то есть по взаимодействию во время общения. И есть такие исследования, есть такие цифры, где сказано, какие временные интервалы означают для нашего ума, что общение / взаимодействие происходит правильно, оно вообще есть, вот, это взаимодействие, оно развивается правильно, да, предсказуемо.
Вот, для этого нужно знать про эти интервалы временные, что они означают для людей, и как это учитывать при проектировании интерфейса. Вот, собственно, об этом мы и поговорим в этом разделе на полном занятии курса PRO.
Ну, и последнее, значит, 12 правило – это обработка ошибок. Оно гласит – максимально содействуйте предотвращению и исправлению ошибок. Все люди – это люди, они совершают ошибки, это нормально. Мы знаем, что и компьютеры ошибки совершают, и новомодный искусственный интеллект ошибки совершает, все совершают ошибки. Но что же с этим делать?
Сейчас очень многие веб-сайты и программы, они ведут себя довольно грубо. В худшем случае они ведут себя как-то неадекватно. Ну, такой простой пример, да, когда вы заполняете форму, где-то ошиблись, и сайт очищает все поля и говорит, вы ошиблись, заполните все поля заново правильно. Раньше это было сплошь и рядом. Сейчас, слава богу, этого уже стало намного меньше.
Но, однако, это не единственный пример. Однако есть много других примеров, тем не менее, где мы видим, что сайт неадекватно реагирует на допущенные нами ошибки. И вот он, сайт, программа, приложение, они, точнее, они должны понимать, что мы допустили ошибку, они должны содействовать максимально быстрому исправлению этой ошибки, они должны учитывать, что люди так или иначе ошибаются и помогать нам даже в случае, если мы эту ошибку совершили, быстро и безболезненно ее исправить и учесть это на будущее, чтобы потом в дальнейшем эти ошибки не совершать.
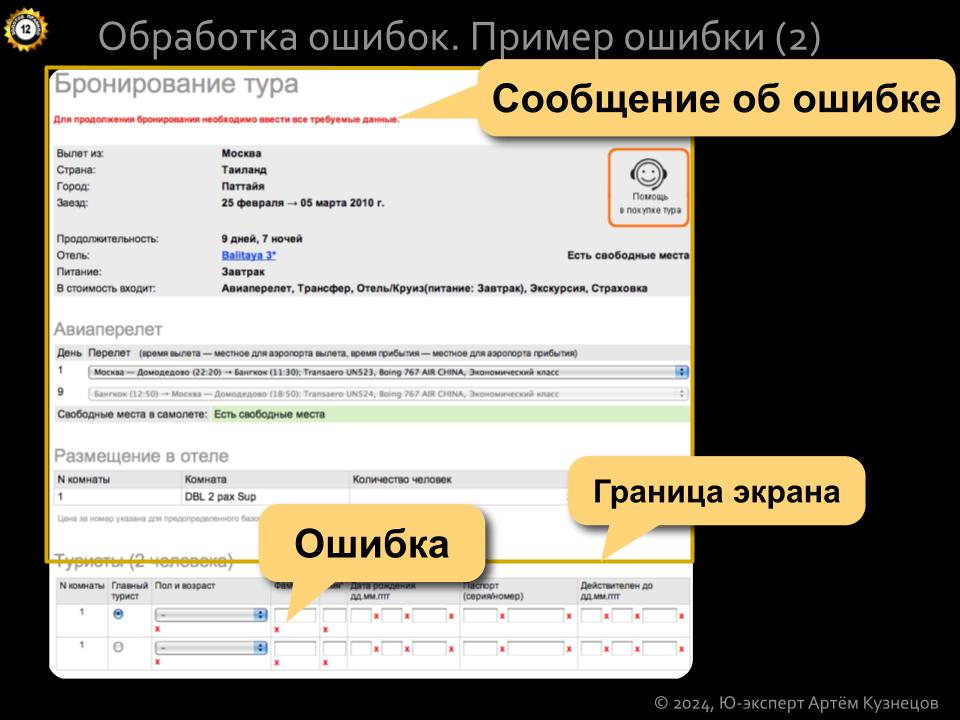
Вот, если кратко о чем идет речь. Приведу вам один пример очень интересной ошибки на сайте. Значит, это сайт как раз опять-таки туристический, мы как-то смотрели туристические сайты и здесь есть форма бронирования тура. Здесь вот рамочкой такой желтой показаны границы этого экрана, которые будут у пользователей. И мы видим что когда человек заполняет эту форму, то в какой-то момент ему сообщается о том, что он что-то сделал неправильно сообщением ошибки.
Это сообщение находится в таком месте, что пользователь его не видит. Почему так происходит? Вот вспомните, были ли у вас такие случаи, когда вы заполнили какую-то форму, в конце кнопочку нажимаете, а вроде как ничего на экране не меняется, тот же экран? Я очень многих об этом спрашивал, когда проводил свой тренинг, спрашивал коллег при определенных ситуациях, когда мы аудиты проводили. Люди говорят, – да были такие случаи, вот, вроде форму заполнил, нажимаешь, а ничего не меняется на экране.
А на самом деле там наверху, как видите, появилась красная строчка, где написано “Для продолжения бронирования, необходимо ввести все требуемые данные”. Они даже не сказали, где мы ошиблись. Ну, бог с ним. Иногда говорят, что в таком-то поле допущена ошибка. И вы этого не видите. А почему вы этого не видите? А потому что так устроено наше зрение.
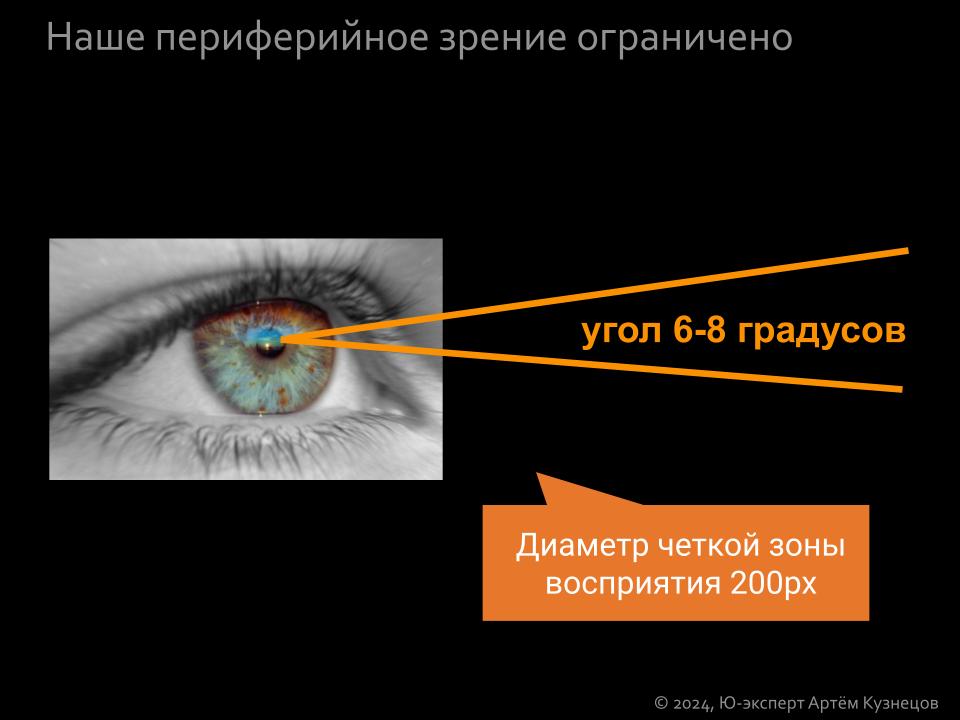
Мы об этом рассказываем в первом занятии нашего мини-курса и большого курса тоже, где мы говорим об особенностях восприятия человека и про зрение, что наше периферийное зрение, оно ограничено. У нас угол четкого восприятия 6-8 градусов и диаметр четкой зоны восприятия 200 пикселей. Это если говорить про экран. Вот спроецировать это зрение на экран.
О чем это говорит? О том, что если мы что-то вводим, и наше внимание нацелено на какую-то зону экрана, на кнопку, например, где мы нажимаем “отправить”, то мы видим вокруг 200 пикселей. А то, что там наверху формы, мы этого не замечаем.
Но здесь, в этом примере, ситуация еще хуже. Дело в том, что здесь мы допустили ошибку внизу, и кнопка находится внизу, и когда мы на нее нажали, то сообщение об ошибке показывается наверху, за границами экрана. Мы даже не можем физически увидеть это сообщение. Вот такая вот комичная ситуация. Такое тоже бывает.
Дальше еще будут идти различные примеры, где я показываю на полном занятии курса PRO удачные примеры сайтов. И здесь мы говорим о таких золотых правилах, которые работают при создании большинства интерактивных продуктов, не только каких-то специальных, особенных, вообще практически любых.
Потому что эти правила базируются на фундаментальных вещах, связанных с психологией восприятия человека, которая от года к году не меняются практически никак. Вот, может быть, ученые исследуют и найдут какие-то еще закономерности и законы психики и восприятия, да, но базовые вещи не меняются.
Как сказал Уильям Шекспир, что за две тысячи лет человек мало изменился. Он имел в виду именно с точки зрения психологии восприятия. Вот об этом и речь.
Приходите на наше полное занятие. Желаю вам хорошего дня! Всем пока. Увидимся.
На этом мы завершаем занятие нашего мини-курса. Конечно в него вошли не все материалы, которые мы проходим на полном Курсе по юзабилити-аудиту серии PRO.
Видеозапись краткой версии: https://youtu.be/bGA4_nJHGKQ (18:05)
Все занятия мини-курса
- Психофизиологические особенности восприятия пользователей. Часть 1.
- Психофизиологические особенности восприятия пользователей. Часть 2.
- Золотые правила проектирования. Часть 1.
- Золотые правила проектирования. Часть 2.
- Внутрикорпоративное исследование и анализ статистики.
- Подготовка документа для старта аудита.
- Виды юзабилити-аудитов и факторы доверия.
- Проведение аудита и обоснование проблем.
- UX-анализ конкурентов.
- Описание результатов юзабилити-аудита в 4-х вариантах.
- Аргументированное представление обнаруженных проблем и предлагаемых решений.
Самые выгодные инвестиции – это инвестиции в своё развитие! Начните сегодня и завтра вы уже будете на совершенно новом уровне.
Как принять участие в занятиях курса по юзабилити-аудиту серии PRO
Вариант 1 – Бесплатно
В нашей рассылке будет краткое изложение материала занятий типа конспекта с лекции, в котором можно будет узнать основную суть за 15-20 минут.
Плюсы:
– Кратко, требует мало времени
– Бесплатно
Минусы:
– Нет глубины
– Нет возможности задать вопросы куратору
– Без получения материалов: презентации, видеозаписи, дополнительные материалы (чеклисты, карты-знаний, схемы и пр.)
– Без закрепления материалов на практике (воркшопы)
– Без сертификата международного образца
– Без 2-х индивидуальных консультаций
Вариант 2 – Платно
Мы сделали несколько пакетов для платного обучения на нашем курсе по юзабилити-аудиту:
Пакет “Самостоятельное обучение”
– Презентации + видеозаписи уроков
– Домашние задания по теории с автоматизированным тестом
– Домашние задания по практике без проверки
– Сертификат по теории
Пакет “Обучение с обратной связью”
– Презентации + видеозаписи уроков
– Домашние задания по теории с автоматизированным тестом
– Домашние задания по практике с проверкой куратором
– Сертификат по теории
– Сертификат по практике
– Живые вебинары с ответами на ваши вопросы – 1 раз в 2 недели
– Общение в специальном чате группы (телеграмм)
И есть ещё пакет “Персонального обучения по индивидуальной программе“, в котором мы работаем с вами по вашему запросу и индивидуальному плану, где есть возможность уделить больше времени каким-то важным для вас темам, а какие-то пропустить, если вы их уже знаете. Тут будет возможность детально провести разбор домашнего задания, вместе сделать практические задания, подобрать и показать вам индивидуально какие-то примеры из проектов (кейсы), ответить на все ваши вопросы.
→ Выбирай удобный пакет и присоединяйся!
Полезные ссылки по теме
- Курс по юзабилити-аудиту серии PRO – обучаем проводить юзабилити-аудит на самом высоком уровне и уверенно и аргументированно представлять его результаты Заказчику.
- UX-школа Артема Кузнецова – обучаем за 3 месяца всем основным методам UX-исследований, теория и практика, международный сертификат.
- Мини-курс в UX-школе Артема Кузнецова – краткий курс по всем занятиям UX-школы, чтобы кратко познакомить вас со всеми темами и методами исследований, которые должен знать UX-исследователь и UX-дизайнер.
- Тест для претендентов в UX-стажеры – ты можешь показать свои знания по основным темам UX и после этого получить приглашение на собеседование.
- Тест по юзабилити-аудиту – можно проверить свои знания аудита и получить Сертификат, получить преимущество при устройстве на стажировку.
- UX-стажировка в компании Ю-эксперт – бесплатная практика в реальных проектах под руководством опытных специалистов.
- Как подготовиться, чтобы попасть на UX-стажировку – полезные материалы (видео, статьи), материалы для самостоятельного изучения, ответы на вопросы.
А также мы публикуем бесплатные материалы по теме обучения UX и юзабилити от экспертов международного уровня, материалы тренингов, вебинаров и выступлений на конференциях и в СМИ, предложения о сотрудничестве на нашем телеграм канале UX-школа от Ю-эксперт: https://t.me/ux_school