Мы собрали интересные тенденции 2019 года и тренды 2020 в области текстового контента и дизайна сайтов и хотим ими поделиться. Зная их, можно проверить соответствие сайта последним тенденциям. Однако если что-то у вас еще “по-старому”, не стоит спешить переделать все на новый лад. Пытаясь угнаться за модой, можно так увлечься, что завершить переделку сайта к следующему году. А там появится новый тренд на другие цвета, шрифты, оформление.
Поэтому мы рассказываем вам о модных веяниях через призму здравого смысла, стараемся дать советы, в каких ситуациях стоит использовать новый тренд, а когда нет.
Сегодня рассмотрим тренды 2020 года в визуальном оформлении сайтов.
Яркие цвета vs пастельная гамма
В этом году популярно сразу два взаимоисключающих тренда – яркие цвета и пастельная гамма. Однако можно использовать оба тренда с пользой для себя. Яркий цвет делает объект заметным, а спокойный не утомляет. Поэтому лучше использовать “кричащие цвета” только там, где нужно выделиться – в рекламе, на посадочной странице, там, где пользователи бывают редко. А пастельные цвета использовать в интерфейсах повседневного использования, чтобы не утомлять и не нервировать пользователя. В частности там, где нужна максимальная сосредоточенность и спокойствие. Сдержанные цвета прекрасно подойдут для страницы оформления заказа или ввода данных банковской карты.

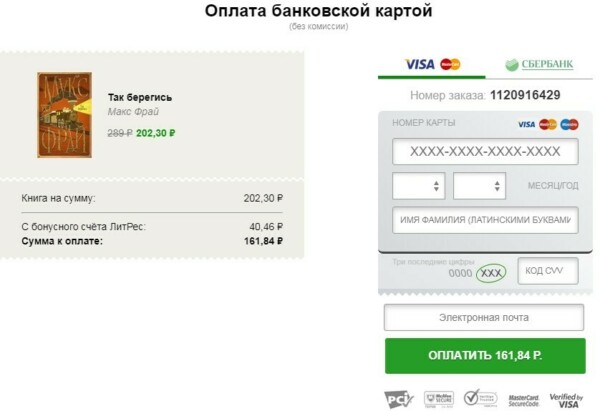
На странице оплаты заказа использованы сдержанные цвета. Зеленый цвет воздействует на пользователя успокаивающе

На рекламных баннерах использованы яркие цвета для привлечения внимания
Сложные градиенты и цветные фильтры
Сейчас набирают популярность сложные градиенты. Их используют как фон, как фильтры для фотографий, как элементы оформления рекламных материалов. Этот тренд можно внедрить на сайте, а также в баннерах и рекламе в случае, если это не требует больших затрат времени и средств.

Шаблоны со стока
Градиенты и цветные фильтры можно накладывать на фотографии.

Фотографии с сайта FastCompany. Слева: фотография в дуотоне (двуцветное изображение). В центре: цветные фильтры. Справа: сложный градиент
Крупные шрифты
В этом году популярны крупные тяжелые шрифты для заголовков. Они хорошо привлекают внимание. Однако не стоит злоупотреблять ими, не используйте их в основных текстах. Применяйте только расстановки акцентов.

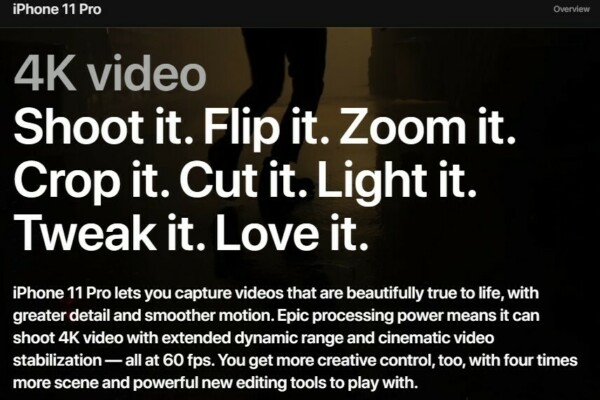
Крупные заголовки на сайте Apple
Иллюстрации в стиле фотореализм
В веб-дизайн возвращаются детализированные иллюстрации. Рисунки, проработанные до мельчайших деталей снова популярны. Конечно, они недешевы, и прежде чем их заказывать, убедитесь, что это действительно необходимо.
Если очень хочется использовать отрисованное изображение, но на него нет бюджета, то можно подобрать картинку на стоке или обработать фотографию художественным фильтром.

Реалистичная иллюстрация со стока

Фотография обработана мобильным приложением
Объединение фотографии и рисунка
Одним из интересных трендов стало объединение фотографии и отрисованных элементов. Это открывает возможности по-новому использовать стоковые изображения, которые без дополнительной обработки могут быть не интересны пользователям, но при объединении с рисунком будут создавать ощущение чего-то свежего и оригинального.

Баннер, объединяющий в себе фотографию и иллюстрацию
Другой прием – объединять изображения в коллаж. Часто люди проявляют больший интерес именно к таким изображениям, так как их можно рассматривать.

На стоках можно найти подходящий коллаж или сделать его самостоятельно, получив уникальное изображение
Асимметрия и игры с геометрией
В 2020 году популярен асимметричный веб-дизайн и необычные геометрические формы. Этот тренд безусловно хорош для того, чтобы привлечь внимание пользователя, заставить его отойти от привычного шаблона. Однако будьте осторожны. Асимметрия и непривычные геометрические формы могут вызвать у дискомфорт и беспокойство. Пользователь подсознательно будет пытаться восстановить симметрию. Мы советуем использовать этот тренд для акцентирования внимания, а в интерфейсах повседневного использования придерживаться ненавязчивой классики.

Асимметричный дизайн главной страницы сайта kinote

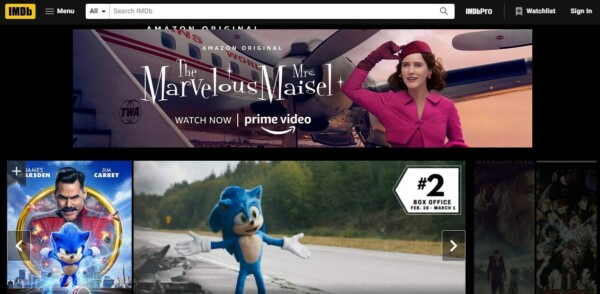
Симметричный дизайн сайта imdb.com
Изображение в тексте должно отражать его суть
Исследования показывают, что фотографии реальных клиентов дают большую конверсию, чем стоковые фотографии. Компания Visual Website Optimizer совместно с Marketing Experiments провела эксперимент. Они сравнили эффективность стокового изображения с реальной фотографией клиента. Стоковое изображение имело конверсию в 7,2%, а реальное фото – 9,6%. Такая разница в результатах связана с тем, что люди хорошо чувствуют фальшь, особенно если это изображение они уже встречали где-то еще.
Лучше разместить реальную фотографию рабочего процесса, инфографику, график, живую фотографию из соц сетей, которые несут смысл, а не просто разбавляют полотно текста изображением.
Если от стоковых фотографий не уйти, то вот несколько советов:
- Посмотрите через поисковик, в скольких материалах уже использовали это изображение. Если слишком часто, то поищите другую картинку, если почти нет, то берите
- Используйте стоковое изображение как фон под текст
- Наложите на изображение фильтры и графическое оформление, фантазируйте
- Не используйте клише. Например, для отображения рабочего процесса выберите фото, которое ближе к реальной жизни, пусть снимок сильно отличается от классического постановочного фото со стока
- Выбирайте фотографии, показывающие яркую деталь, например, вместо бегуна в полный рост, поставьте фото пальцев завязывающих шнурки
- Воздержитесь от использования изображений с безликими человечками
- Выбирайте фотографии с эмоциональным посылом
- Пусть люди на фото будут в естественных позах
Не используйте стоковые изображения на странице о компании. Постановочные фотографии с людьми со стоков сразу будут выглядеть фальшиво. Лучше сфотографируйте рабочий процесс и коллег на хороший мобильный телефон.

Оба изображения взяты со стоков. Но левое выглядит неестественно, а правое кажется естественным
В любом случае, при использовании любых актуальных трендов, главное руководствоваться здравым смыслом при их использовании у вас на сайте.
В следующей части мы расскажем про тренды 2020 года в текстовом контенте сайтов.
А ваш сайт соответствует современным требованиям юзабилити? → Проверьте прямо сейчас!