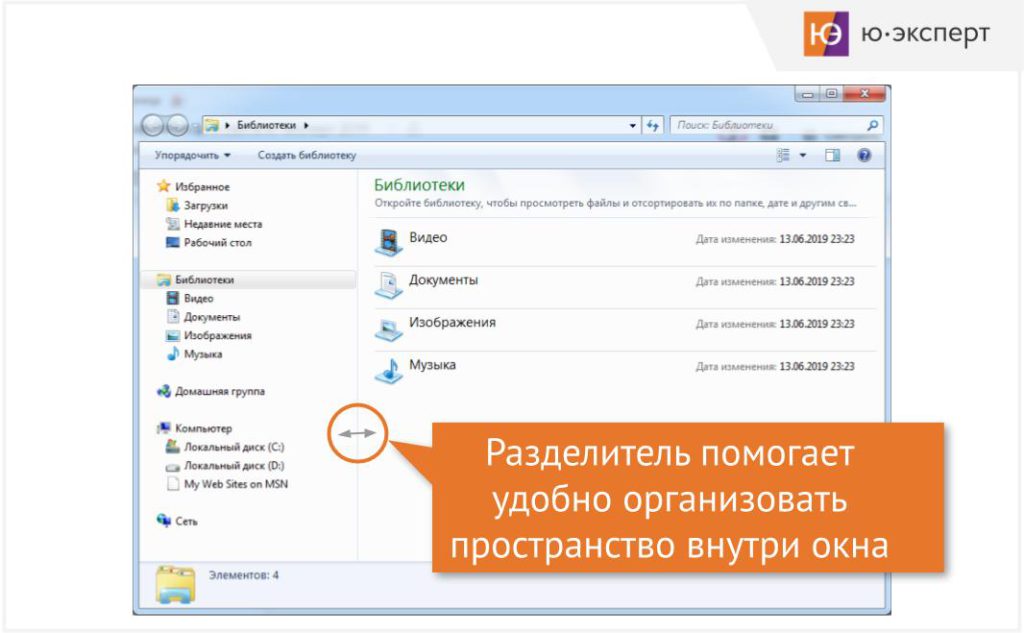
Часто бывает, что нам нужно дать возможность пользователю настраивать пространство внутри окна. Типичный пример Проводник, в котором вам нужно то больше места чтобы просматривать диски и папки, то больше места, чтобы просматривать их содержимое. Удобный элемент управления, который позволяет это реализовать – это разделитель.
А бывает, что нужно скрыть часть элементов управления или содержимого окна, но так, чтобы всё это было под рукой и доступно в один клик. Тогда на помощь приходят выдвижные панели.
Разделители
Разделители – удобный инструмент для разделения главного окна приложения на несколько, связанных между собой окон, в каждом из которых может просматриваться, изменяться или переноситься своя информация. Подвижные разделители всегда должны сообщать о своей податливости через изменение формы курсора. Хотя это просто и достаточно соблазнительно сделать все разделители подвижными, вы, тем не менее, должны проявить осторожность в выборе тех разделителей, которые можно сделать подвижными. Вообще, разделитель не должен иметь возможности перемещаться так, чтобы сделать непригодным к восприятию содержимое области окна. В случаях, когда область окна необходимо свернуть, лучшей идиомой может стать выдвижная панель.

Рисунок 1
Выдвижные панели
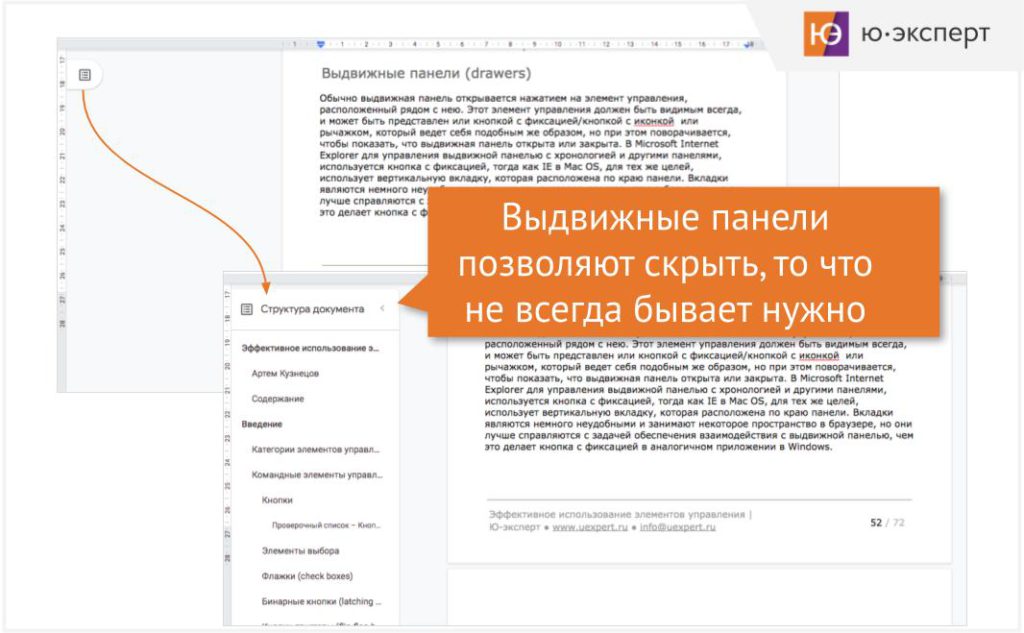
Обычно выдвижная панель открывается нажатием на элемент управления, расположенный рядом с нею. Этот элемент управления должен быть видимым всегда, и может быть представлен или кнопкой с фиксацией/кнопкой с иконкой или рычажком, который ведет себя подобным же образом, но при этом поворачивается, чтобы показать, что выдвижная панель открыта или закрыта. В Microsoft Internet Explorer для управления выдвижной панелью с хронологией и другими панелями, используется кнопка с фиксацией, тогда как IE в Mac OS, для тех же целей, использует вертикальную вкладку, которая расположена по краю панели. Вкладки являются немного неудобными и занимают некоторое пространство в браузере, но они лучше справляются с задачей обеспечения взаимодействия с выдвижной панелью, чем это делает кнопка с фиксацией в аналогичном приложении в Windows.

Рисунок 2
Выдвижные панели дают возможность раздвинуть пространство приложения и разместить на них элементы управления, которые редко используются, но когда они используются, панели могут сливаться с основной рабочей областью окна приложения. Выдвижные панели более удобны, чем диалоги, так как они не закрывают основное окно. Описание свойств, списки объектов или компонентов, хронология посещений – вот первые кандидаты на то, чтобы быть размещенными на выдвижных панелях.
Разделители и выдвижные панели. Проверочный список
- Подвижные разделители всегда должны сообщать о своей податливости через изменение формы курсора.
- Необходимо обозначать разделители визуально.
- Разделитель не должен иметь возможности перемещаться так, чтобы сделать непригодным к восприятию содержимое области окна.
- В случаях, когда область окна необходимо свернуть, лучшей идиомой может стать выдвижная панель.
А вы правильно используете разделители и выдвижные панели на сайте или приложении? Проверьте прямо сейчас.
Узнайте как эффективно использовать все элементы управления на нашем тренинге “Эффективное использование элементов управления”