Недавно зарегистрировался на сервисе VC.RU и получил очень печальный опыт, который судя по комментариям расстраивает не только меня, но и других ключевых пользователей сервиса. Цель сервиса – создавать полезный контент для читателей и привлекать к созданию такого контента авторов. В интересы авторов входит – показать свою экспертность и найти своих читателей, потенциальных партнеров или заказчиков. В интересы читателей входит не только потребление полезного контента от интересных авторов, но и получение дополнительной информации об авторе, например – возможность почитать автора в других соц. сетях.
Печальное начало или “догадайся мол сама…”
В данном примере разработчиками сервиса допущена даже не одна, а несколько UX-ошибок (ошибок взаимодействия со своими пользователями. UX – User eXperience или опыт взаимодействия), которые помимо негативного опыта, снижают общую лояльность к сервису как авторов сервиса, так и читателей.

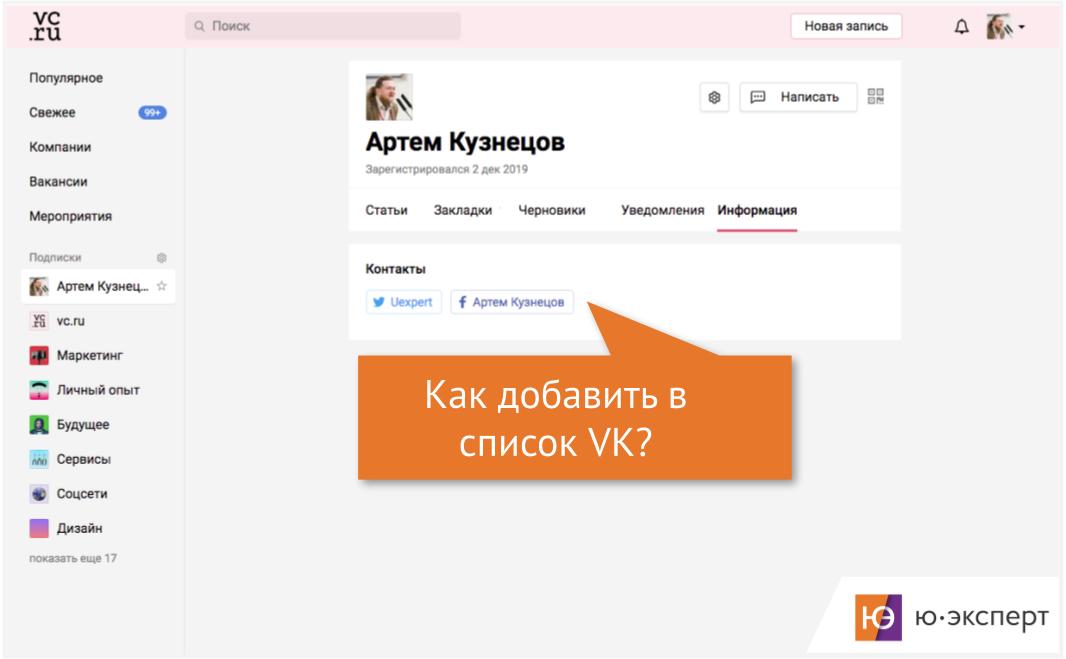
Итак, на сервисе у каждого пользователя есть своя страничка, на которой другие пользователи могут увидеть информацию об авторе на вкладке “Информация”. Для авторов это очень важная страничка, потому что именно через неё вас могут найти ваши читатели, потенциальные партнеры или заказчики. Я захотел добавить в этот блок ссылку на свой профиль в VK, но понял, что это не простая задача.
UX-ошибка №1 – Задача не решается локально
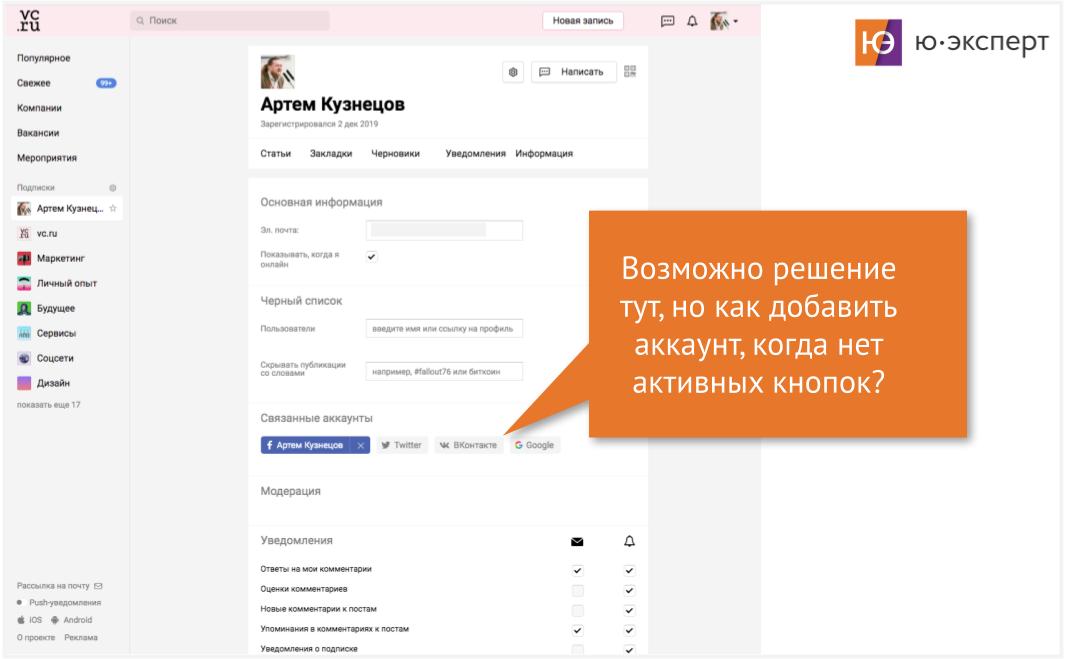
Как мы видим в блоке “Контакты”, да и вообще на этой странице нет никакой возможности решить поставленную задачу. Как известно “мы думаем о своих задачах, а не об инструментах для их выполнения” и поэтому никто из пользователей не будет запоминать где на сайте решается подобная задача. Также у пользователей веб-сайтов есть особенность – “Мы не любим догадываться и делать логические умозаключения“.
Когда ваш клиент приходит на ваш сайт, он не ожидает игры в шарады, ему должно быть очевидно где и что искать.
В нашем примере непонятно как решить поставленную задачу. Не помогает и меню сайта

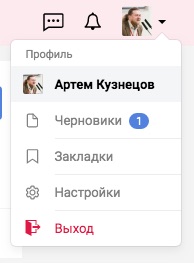
Единственный пункт меню, который хоть как-то мог на мой взгляд помочь решить проблему – это “Настройки” и я перешёл туда.

В блоке “Связанные аккаунты” только один элемент выглядит как активная кнопка – это кнопка фейсбука, причём единственное очевидное действие которое можно сделать – это удалить связь с аккаунтом фейсбука нажав на крестик справа.
UX-ошибка №2 – Активные элементы не выглядят как активные
Серые кнопки с остальными социальными сетями выглядят как неактивные элементы управления и многие пользователи не догадаются нажимать на них. Вспомним “Золотое правило №4. Визуальная ясность.”
Пользователи не только должны “легко распознавать элементы управления по их внешнему виду”, но и “должны понимать в каком состоянии находятся элементы управления, активные они или нет, можно ли ими воспользоваться или нет”.
Неожиданная развязка или “пишите письма, шлите телеграммы…”
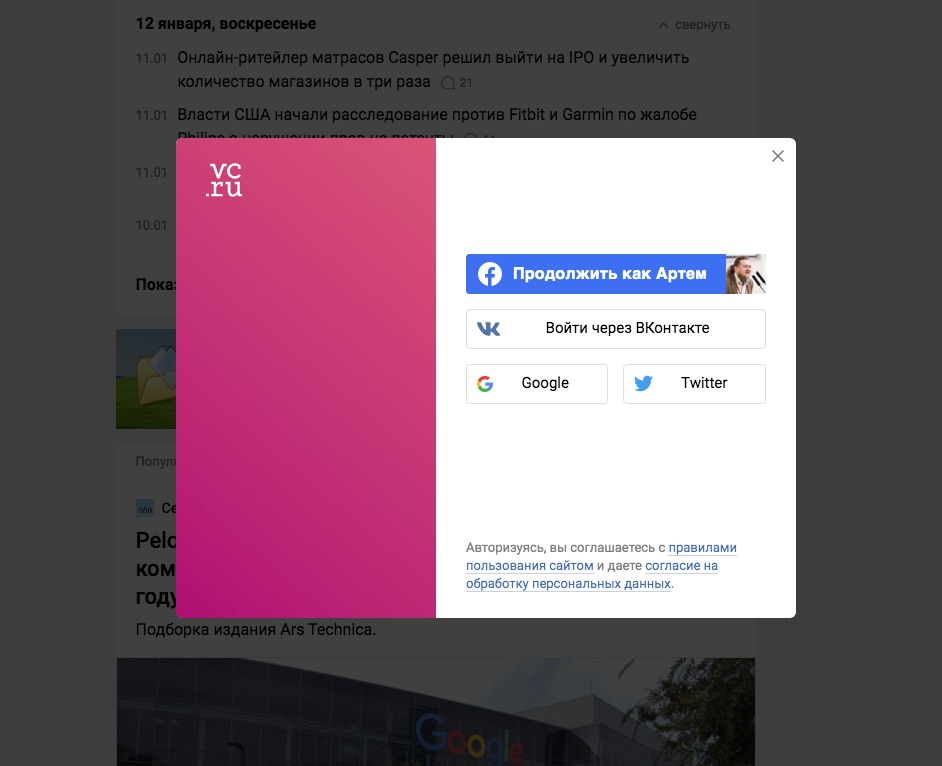
Я запомнил, что вход на сайт осуществляется через авторизацию в соц. сетях и решил попробовать авторизоваться через VK, чтобы и этот профиль попал на мою страничку информации в профиле.

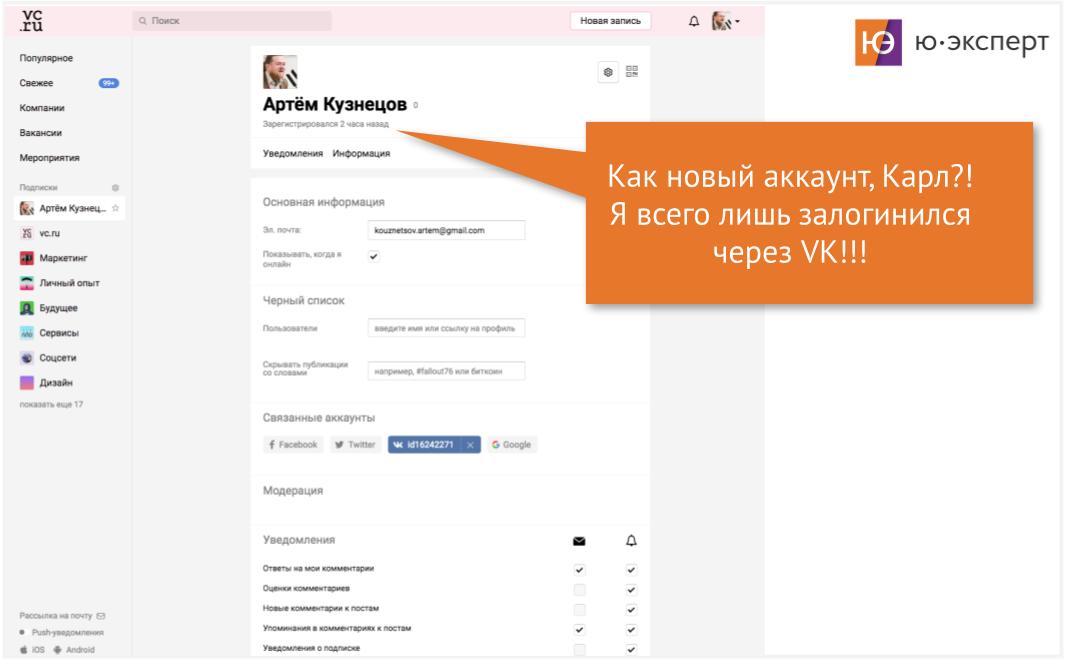
Я выбрал способ авторизации “Войти через ВКонтакте”. Обычно клиенты привыкли, что в сервисах можно проходить авторизацию через соц. сети и в любом случае ты попадаешь на свой профиль, но только не тут… Я с удивлением обнаружил, что для меня был создан НОВЫЙ АККАУНТ!

Когда первый шок прошёл, я подумал, почему меня не предупредили, что собираются создавать для меня новый аккаунт?
UX-ошибка №3 – Неожиданное поведение сайта
У пользователей есть психофизиологическая особенность восприятия – “мы воспринимаем то, что ожидаем” а также
На наше восприятие влияют наши цели, наш предыдущий опыт и контекст в котором происходит действие.
Ещё у нас есть особенность “очеловечивания” поведения сложных систем и в частности
Мы ожидаем запоминания и повторного использования передаваемой нами информации
В данном случае клиент надеялся, что сервис его помнит и понимает, что это уже зарегистрированный клиент пытается войти через другую социальную сеть. Сервис не учёл эти особенности восприятия пользователей и в результате – клиент в шоке и ищет как поскорее удалить ненужный ему аккаунт.
Именно в таком состоянии был и я, когда снова открыл меню сайта и окно настроек в поисках возможности удалить ненужный мне аккаунт (см иллюстрации выше). К сожалению такой возможности я нигде не обнаружил.
Поиск ответа на вопрос “как удалить аккаунт” привёл к единственному решению – нужно написать письмо в службу тех. поддержки и ждать ответа. В комментариях я прочитал, что другие пользователи ждали ответа в течении нескольких месяцев и понял, что добавить аккаунт VK в свой список контактов на этом сайте мне видимо уже не светит.
Как можно исправить UX-ошибки
Самым удобным способом решения задачи по добавлению ссылки на мой профиль в VK было бы помещение в блоке “Контакты” элемента управления типа кнопки или ссылки с возможностью добавить свой аккаунт соц. сети.
В случае авторизации в сервисе через другие соц. сети нужно реализовать привычное для пользователя поведение сервиса, а именно – узнавать пользователя и предлагать добавить его новый аккаунт в список аккаунтов для страницы информации.
Общие выводы
В качестве выводов, я хочу дать ответы на три вопроса:
- Теряет ли сервис своих клиентов из-за указанных ошибок?
– Скорее всего нет или совсем немного. - Ухудшается ли имидж компании в глазах клиентов?
– Да, однозначно! Все, кто столкнуться с данной проблемой и потеряют время и нервы на её решение, да ещё и переписка с тех. поддержкой, в любом случае почувствуют, что компания не очень-то заботиться об удобстве своих клиентов. - Хотела ли компания такого эффекта?
– На мой взгляд вряд ли. Скорее всего это недоработка и недосмотр, который можно и нужно исправить!
В качестве послесловия
Однажды мой знакомый летел на самолёте и заметил, что у него сломан столик для еды. Он сразу подумал, – А всё ли в порядке с двигателем и с крыльями? Когда пользователь сталкивается с чем-то, что работает не так или вообще не работает, он теряет доверие и к вашему сайту и к вашему бизнесу в целом. Во взаимодействии с клиентами нет мелочей, на которые можно не обращать внимания!
А вы уверены, что на вашем сайте нет подобных UX-ошибок? → Проверьте прямо сейчас!