Ранее мы рассмотрели Виды CJM.
Перед тем, как создавать CJM, нужно определиться с целями и выбрать направление исследования:
- «Point of view» — понять, чья точка зрения будет рассматриваться: какие именно клиенты/персоны нас интересуют;
- «Scope» — определить объем исследования: проанализировать весь путь клиента при взаимодействии с сервисом или сфокусироваться на какой-то определенной его части;
- «Focus» — решить, что находится в фокусе внимания: мы рассматриваем опыт клиента или процессы в организации.
Масштабная CJM включает взаимодействие пользователя и компании не только непосредственно в интерфейсе, но и вне его. Например, при общении по телефону, email и другим каналам связи до и после взаимодействия с продуктом. Поэтому, прежде чем начать строить CJM, следует выяснить механику работы бизнеса изнутри, проведя интервью с сотрудниками.
Когда у компании ограниченный бюджет или мало времени, CJM строят экспертным методом без привлечения конечных пользователей. Однако в этом случае рекомендуется пригласить на бизнес-интервью маркетологов, а также специалистов, которые общаются с конечными клиентами и хорошо знают их потребности и особенности. Стоит учесть, что без вовлечения пользователей CJM будет недостаточно точной и могут быть упущены какие-то важные моменты.
Рекомендуем перед созданием CJM провести исследование пользователей, на основании которого создать персонажей (некие обобщенные портреты типичных пользователей продукта). Для каждого из них проработать сценарии по взаимодействию с компанией и интерфейсом, выявить эмоции, барьеры и потребности.
Этапы создания CJM
Этап 1. Интервью с бизнесом
Перед созданием CJM проводится интервью с бизнесом, чтобы выяснить его цели, задачи и основные ограничения. Нужно выяснить, каким образом работает продукт/сервис, какая у него целевая аудитория. Какие задачи выполняют пользователи в интерфейсе и вне его, описать все каналы взаимодействия с клиентом и все этапы этого взаимодействия.
Этап 2. Исследование пользователей
Для создания CJM обычно проводится количественные и/или качественные исследования. Примером качественного исследования может быть серия глубинных интервью с конечными пользователями, на которых выясняют:
- Как люди узнают о продукте
- Какую потребность пользователей удовлетворяет продукт
- Почему они начинают пользоваться этим продуктом
- Как люди им пользуются
- Какие задачи выполняют
- Через какие каналы взаимодействуют с компанией
- С какими сложностями сталкиваются и какие чувства при этом испытывают
- Чего не хватает в продукте
- С какими аналогами работают или работали и т.д.
Также интервью разделить целевую аудиторию на группы, отличающиеся потребностями, задачами и барьерами. Чаще всего, таких групп бывает несколько.
Этап 3. Синтез персонажей
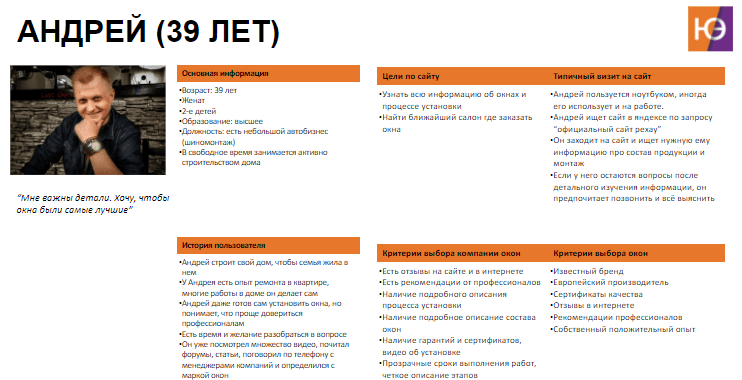
Исследователь описывает основные группы пользователей в виде “персонажей”. Затем совместно с бизнесом определяются ключевые персонажи, для которых далее строится CJM.
Персонаж — обобщенный образ представителя аудитории сервиса, определенного возраста, достатка, с определенными потребностями и целями, который при взаимодействии с сервисом может попасть в те или иные жизненные ситуации. Персонаж помогает нарисовать путь клиента, определить проблемы, с которыми он может столкнуться и предсказать его возможное поведение, мысли и чувства относительно продукта.
Для одного продукта чаще всего создается несколько CJM, каждая из которых представляет интересы одного персонажа и какую-то конкретную задачу или цепь связанных между собой задач.
Этап 4. Выявление пользовательских сценариев
Пользовательский сценарий – это придуманная история о том, как персонаж достигает своих целей и задач с помощью продукта/сервиса. Такой сценарий разрабатывает специалист на основе пользовательского исследования с учетом интересов бизнеса (бизнес-целей с приоритетами).
При создании сценария обязательно учитывают мотивацию пользователя на сайте и описывают его действия. В итоге сценарий ложится в основу проектирования интерфейса, юзабилити-тестирования, экспертной оценки. Сценарий не привязан к элементам интерфейса.
Например, для сайта по установке пластиковых окон, краткий сценарий, в котором обозначены ключевые точки может быть таким: “Пользователь хочет найти надежную компанию, которая устанавливает пластиковые окна. Для этого он ищет сайт Рехау, который посоветовал знакомый. Изучает сайт, смотрит отзывы о компании”.
При создании сценариев нужно отталкиваться от самых важных действий пользователя в интерфейсе. Сценарий должен представлять собой небольшую историю, состоящую из:
- Экспозиции – в ней задаются условия, в которых действует пользователь. Кто (персонаж), где, когда, какие есть ограничения, с помощью какого устройства переходит на сайт и т.п.
- Завязки – в ней нужно дать вводную информацию об основной задаче пользователя и его целях, показать, чего он хочет достичь
- Развития – описания действий персонажа в продукте/сервисе, которые он предпринимает, чтобы решить свои задачи и достичь цели
- Кульминации – достижения успешного результата, к которому привела цепочка действий пользователя
- Развязки – в ней показывают дальнейшие действия или обозначают плавный переход к следующему сценарию. Развязку можно пропустить или показать в ней эмоции довольного результатом пользователя.
Постарайтесь представить наиболее типичную ситуацию, не пытаясь придумать что-то экзотическое. Основная задача – почувствовать, как ведет себя персонаж. В конце обязательно нужно перечитать сценарий и выкинуть из него все лишнее. Если есть сомнения, попросите другого человека ознакомиться со сценарием и дать комментарии.
При разработке продукта по методологии Agile, на этап создания сценария также могут привлекать пользователей. Во время общения с пользователями можно обсудить реалистичность сценария и почерпнуть новые идеи.
Когда создаёте сценарий, не забывайте про контекст. Все то, что окружает пользователя и что может влиять на его взаимодействие с продуктом. Например, если исследуется игровое мобильное приложение, то человек может использовать его в транспорте, в дороге, в шумном помещении или на улице, а также там, где его постоянно будут отвлекать и т. д. Однако не погружайтесь слишком сильно в детали – обозначьте только самое важное.
Пример развернутого сценария:
Ирина хочет установить пластиковые окна в ближайший месяц. Компания должна быть проверенной, то есть ее качество подтверждают знакомые и отзывы в Интернете. Важно, чтобы стоимость окон была в пределах нужной суммы и была возможность установить окна в этом месяце.
Для этого Ирина изучает сайты нескольких оконных компаний, которые ей порекомендовали знакомые. Смотрит отзывы в Интернете. Из нескольких вариантов выбирает две компании, которые вызывают наибольшее доверие.
На сайтах этих компаний рассчитывает примерную стоимость установки окон в гостиной. Сравнивает цены. Смотрит, какие сроки изготовления обещают компании. Изучает информацию о самих окнах – материалах, экологичности, возможности проветривания, теплоизоляции и т. п. Ирина хочет получить высокое качество по оптимальной цене.
Выбрав одну из компаний, она решает связаться с ней привычным способом – написать в мессенджер. Она находит номер для связи и пишет и т. п.
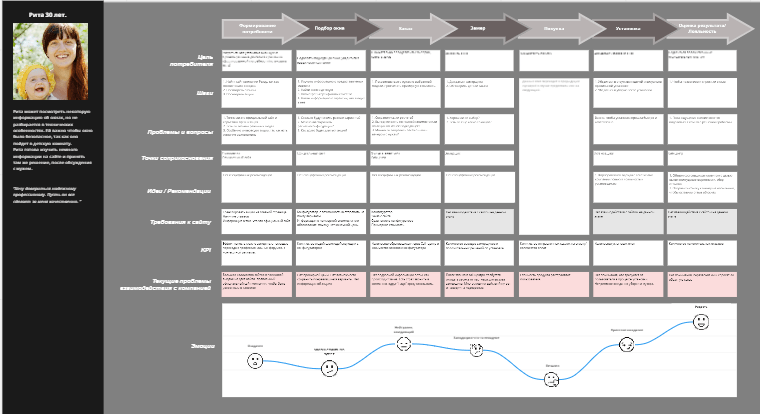
Этап 5. Фиксация на CJM всех этапов взаимодействия клиента с компанией, его страхов, ожиданий, эмоций, по персонажам и сценариям
Для одного продукта/сервиса создается несколько CJM карт по разным сценариям для разных персонажей. Прежде чем переносить готовые сценарии на CJM, нужно разбить их на шаги в интерфейсе. Если в действия персонажа описаны в общем виде без детального описания, то в customer journey map описывается непосредственное взаимодействие с интерфейсом.
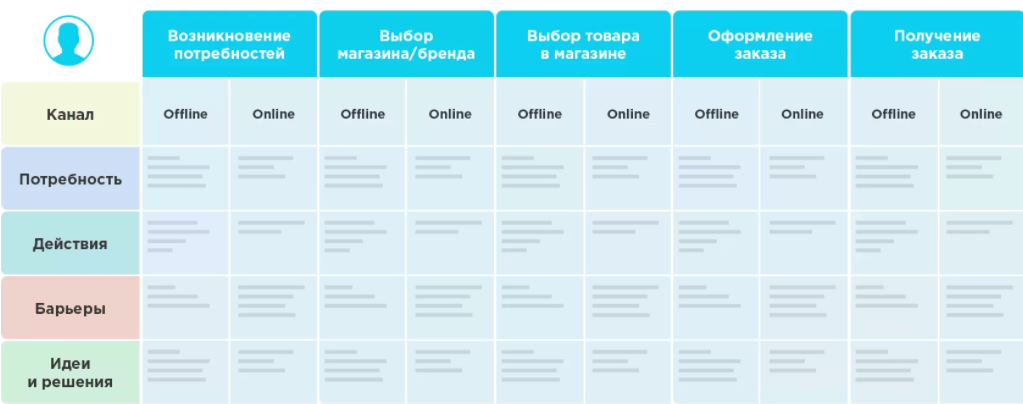
На этом этапе можно представить CJM в виде таблицы, где по столбцам находятся шаги сценария, а по строкам основные моменты, которые хотите отобразить. Создать первую CJM сложнее всего, так как в этот момент нужно решить, какую информацию показать на карте. Следует выбрать основные блоки и далее заполнить их по шагам. Итак, что рекомендуется включать в CJM:
- Цели/задачи/потребности
- Канал
- Действия в интерфейсе
- Мысли
- Чувства
- Ожидания
- Барьеры/проблемы/страхи
- Рекомендации/возможности
Также нужно решить, будут ли на CJM отображаться только шаги взаимодействия компании и пользователя в рамках работы с интерфейсом или она будет выходить за эти рамки в область маркетинга (до начала работы с продуктом и после нее). Как только вы определились с видом таблицы можно переходить к ее заполнению.
Этап 6. Разработка рекомендаций по улучшению взаимодействия с клиентом
На CJM видны те этапы во взаимодействии с клиентом, где есть проблемы. Именно там нужно предлагать решения улучшающие интерфейс и “общение” с компанией и продуктом, так как это напрямую влияет на конверсию и на лояльность клиентов.
Задача UX-специалиста предложить такие идеи и решения, которые превратят негативные эмоции пользователей в позитивные, сделают процесс работы с интерфейсом проще и понятнее.
В каждом проекте рекомендации разрабатываются индивидуально. Универсального рецепта не существует, однако дадим несколько советов:
- При поиске решения проблем учитывайте психофизиологические особенности восприятия человека и его когнитивные особенности. За сложными словами подразумеваются ограничения наших органов чувств и мозга. В психологии есть целый раздел, который изучает когнитивные искажения – “обманки”, которые создает мозг, чтобы облегчить себе работу. Например, одним из интересных когнитивных искажений является “Уклон в сторону поиска информации — склонность человека искать информацию даже тогда, когда она не влияет на действия или результат”. То есть пользователь будет искать что-то даже тогда, когда это ему не нужно. Поэтому на сайтах часто размещают блок поиска, хотя казалось бы в нем нет необходимости.
Подробнее об особенностях восприятия читайте в наших статьях - При редизайне продукта учитывайте рекомендации к созданию интерфейса от признанных UX-гуру. У себя в компании эти советы мы называем золотыми правилами проектирования интерфейса. Подробнее о них можно прочитать в этих статьях.
- Проведите UX-анализ конкурентов (другими словами “бенчмаркинг”). Найдите удачные паттерны взаимодействия клиентов с сайтами или приложениями у конкурентов, включая иностранные продукты.
Этап 7. Визуализация CJM
На последнем этапе таблицу с данными CJM переводят в графический формат. Это делает либо тот же UX-специалист, либо графический дизайнер. Визуализация необходима для того, чтобы бизнес мог быстрее воспринять собранную информацию и сразу же сосредоточиться на проблемных местах пути пользователя.
Визуализацию делают в различных программах, обозначим несколько:
- Figma – привычный инструмент для проектировщиков и дизайнеров. Его плюс в том, что для CJM можно заранее подготовить модель и далее использовать ее в нескольких проектах. Также CJM можно расшаривать для общего использования. Однако, несмотря на все преимущества, Figma довольно сложна в использовании и требует больших ресурсов от компьютера. Также не все UX-исследователи с ней знакомы.
- Дизайнерские программы позволяют широко использовать выразительные средства, однако впоследствии такие карты сложно изменять и расширять. Сами программы требуют длительного изучения.
- Miro – удобный инструмент для работы с CJM. Его плюс в том, что его легко освоить, расшарить и использовать всей командой продукта. Также внесение изменений в CJM не вызывает сложностей. Именно Miro мы используем в своей работе.
Другие методы
Иногда CJM путают с другими UX-методами, рассмотрим подробнее их отличия.
Сначала может показаться, что CJM и Blueprint – одно и то же, но это не так. По сути CJM является лишь одним из кирпичиков, из которых строится масштабный Blueprint. В нем отображается не только “общение” пользователей с сайтом/продуктом, но и все остальные уровни взаимодействия внутри и снаружи компании, которые показывают невидимые связи, нужные для полноценного обеспечения работы сайта/продукта.
User flow – это визуализированное представление порядка действий, которые клиент выполняет, чтобы достичь цели. Он может включать как отдельный фрагмент функционала, так и весь продукт. По сути User flow – может быть одной из составных частей CJM.
Custdev – это процесс получения информации от пользователей для генерации и проверки идей для улучшения продукта с помощью пользовательских исследований, например, интервью и тестирований. По сути custdev – это подход к разработке, CJM – это отдельный метод UX, который может использоваться при custdev.
JTBD (jobs to be done) говорит нам не о том, почему персонаж А покупает продукт В. А какую проблему персонаж А решает с помощью продукта В. Например, Иван голоден, он покупает пирожок, чтобы утолить голод. Здесь пирожок играет роль решения проблемы голода, возникшего у Ивана. А вот от того, какой Иван, что он ест и как относится к своему здоровью будет зависеть, какой пирожок он предпочтет. С капустой (так как он вегетарианец), с мясом (любит мясо), сладкий (сластена), из ржаной муки (так как у Ивана аллергия на глютен) и тп. Здесь нам поможет подробное описание Ивана и его особенностей (метод персон).
Поэтому по сути метод персонажей, а с ним и CJM, очень хорошо работают в связке с JTBD. Помогает определить, как улучшить продукт/сервис, чтобы он помогал пользователям выполнять “работы”, для которых они этот сервис нанимают.
Заключение
CJM – безусловно полезный UX-инструмент, который помогает разрабатывать и улучшать продукт. Важно помнить, что CJM не та вещь, которую делают один раз и на всю жизнь. Она отражает текущее или желаемое состояние дел, поэтому важно ее регулярно обновлять.
А вы уже отслеживаете качество взаимодействия с вашими клиентами? Закажите разработку CJM прямо сейчас!
Что еще почитать:
Услуга cjm на нашем сайте – https://uexpert.ru/cjm/
Про сбор пользовательских требований – https://uexpert.ru/sbor-trebovanij/