Мы все привыкли, что меню позволяют нам вызывать те или иные функции в программе или мобильном приложении. Но у него есть и другая важная миссия – быстро рассказать нам о возможностях программы или приложения. Если речь идёт о сайте, то тут аналогично – этот элемент управления показывает, какие есть разделы и страницы. И мы понимаем, что вообще есть на этом сайте.
В современных графических интерфейсах, меню располагаются в верхней части экрана или окна в виде строки. Пользователь подводит курсор мыши к требуемому пункту и щелкает по нему. В результате, непосредственно под выбранным пунктом, появляется маленькое окно, содержащее список доступных для выбора вариантов.
Виды меню
Благодаря высокому разрешению графического дисплея стало возможно отобразить в панели меню достаточно большое число пунктов. Потребность в дополнительных уровнях вложенности стала практически ненужной.
Разновидность раскрывающегося – всплывающее меню, когда вы щелкаете (чаще всего правой кнопкой мыши) по выбранному объекту.



Меню предоставляют возможность ознакомиться с функциональными возможностями программы.
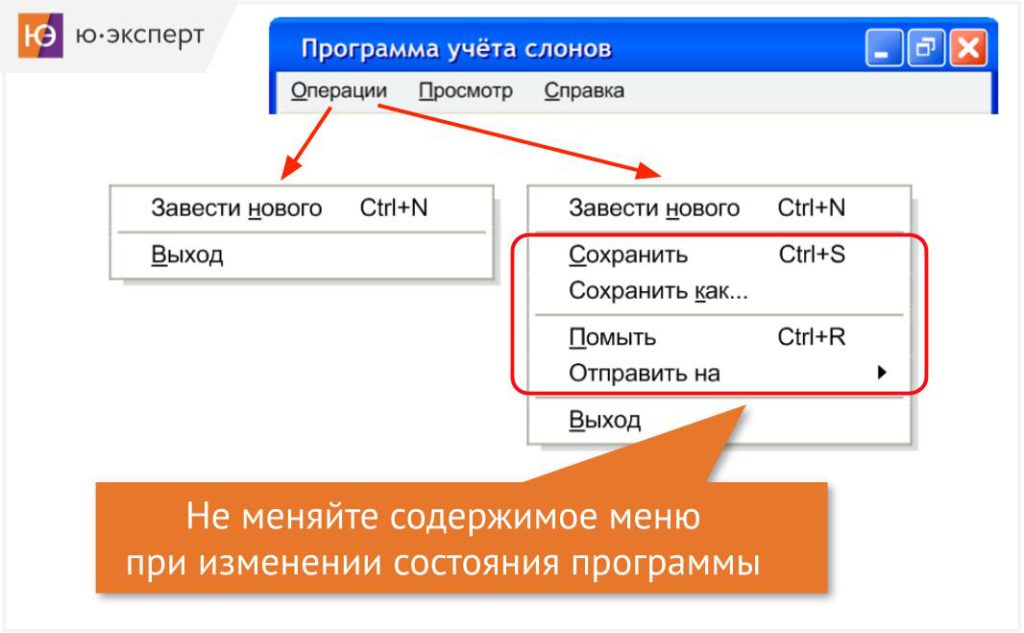
Меню должно быть одним и тем же и не менять свой вид в зависимости от режима работы программы. Пользователь использует его, чтобы изучить возможности программы. Он не сможет этого сделать, если программа будет всё время менять свой вид.

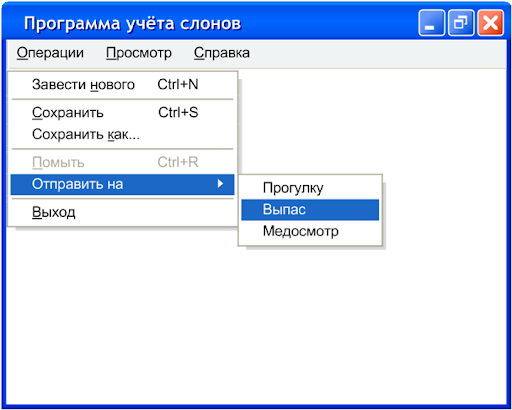
Рисунок 1.
Можно заменять целиком меню, но не внутреннее его содержимое.
Цели использования меню
Основное назначение этого элемента управления заключается в том, чтобы рассказать нам о доступных возможностях, как ими воспользоваться и какие быстрые комбинации клавиш им соответствуют. В этом случае краткость – полная противоположность того, что нам на самом деле необходимо. Наши меню должны не только определять, откуда может быть вызвана функция, но и объяснять, что она делает. Из-за этого мы должны давать более подробные тексты в пунктах меню. Так, вместо пункта «Открыть…», лучше использовать пункт «Открыть отчет…».
Для решения задачи обучения меню должны предоставлять подсказки о других способах вызова функций. Подсказки, описывающие быстрые комбинации клавиш, рассказывают пользователям о более быстрых способах исполнения доступных команд. Такие подсказки не нагружают сознание, пока пользователь не будет готов воспринять их и с готовностью перейдет к их использованию.
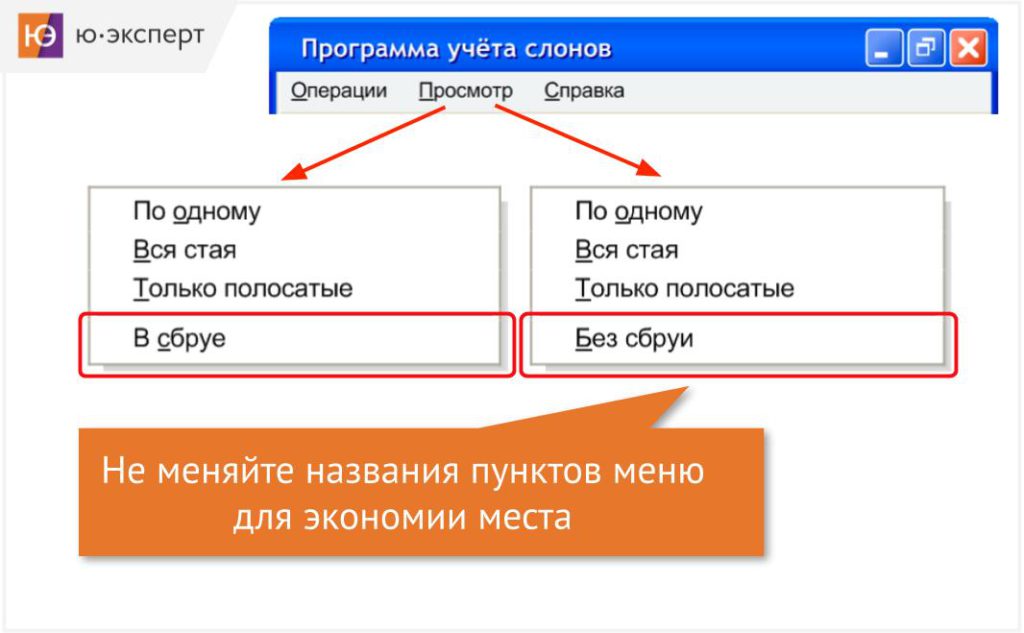
С целью экономии пространства можно пойти на такую хитрость. Предположим, что в приложении имеется некоторая функция с двумя состояниями. Одно из них, например, называется «Показать строку состояния», а второе – «Скрыть строку состояния». В этой ситуации вы могли бы создать единственный пункт меню, который переключал бы эти два состояния и всегда показывал бы, какое из состояний будет установлено при его выборе.
Благодаря такому приему экономится пространство. В противном случае вам потребовалось бы вставить два помечаемых пункта с взаимоисключающей возможностью выбора. Но все, что ухудшает понимание, является нежелательным.

Рисунок 2.
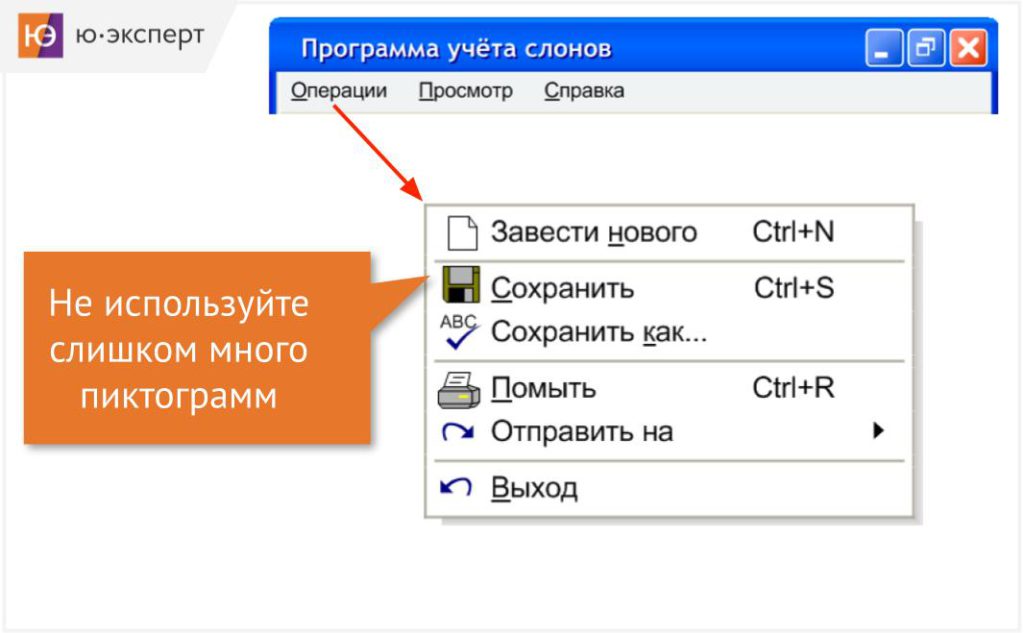
Значки рядом с текстовыми надписями помогают пользователю различать их, не читая текст , благодаря чему обучение происходит быстрее. Таким образом, добавление маленьких графических изображений действительно может увеличивать производительность труда пользователей. Кроме того, они позволяют выработать полезные визуальные ассоциации с другими элементами управления, которые решают те же самые задачи. Пункт должен содержать тот же самый значок, что и соответствующая ему кнопка на панели инструментов.
Не стоит делать значки у каждого пункта, это сводит на нет быстрое визуальное распознавание.

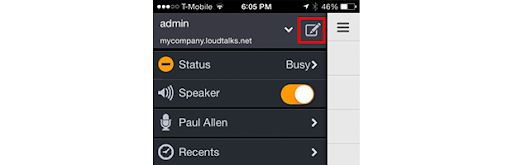
Рисунок 3.
Проверочный список – Меню
- Первая буква в названии пунктов – заглавная.
- Все пункты первого уровня активизируют раскрывающиеся меню.
- Используются не более двух подуровней.
- Если есть пиктограммы, ими снабжены только самые частотные элементы.
- Элементы, открывающие вложенные меню, выглядят иначе.
Проверочный список – Контекстное меню
- На всех объектах, видимых в интерфейсе, оно должно быть специфичным.
- Иметь не более 10 элементов.
- Элементы должны быть отсортированы по убыванию частоты их использования.
- Все элементы должны присутствовать и в других фрагментах интерфейса
А вы правильно используете меню на сайте или приложении? Проверьте прямо сейчас.
Узнайте как эффективно использовать все элементы управления на нашем тренинге “Эффективное использование элементов управления”