То, с какой скоростью пользователь сможет выполнить нужную ему задачу на сайте и общее впечатление от сервиса зависит от того, насколько понятным и успешным будет его взаимодействие с различными формами на сайте. В идеале у пользователей не должно возникнуть никаких проблем и вопросов.
В этой статье мы продолжим говорить о том, как сделать правильные элементы выбора на сайте и расскажем про переключатели.
Что такое переключатели?
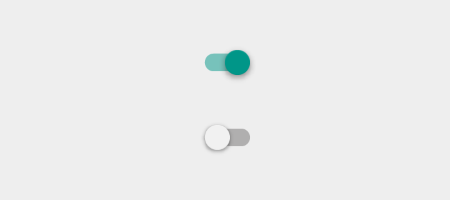
Элемент интерфейса “переключатель” – символизирует настоящий переключатель, с помощью которого можно что-то выключить или включить. Так же работает привычный нам выключатель света.
Переключатель помогает пользователю выбрать между двумя взаимоисключающими вариантами и всегда имеет значение по умолчанию. Почему-то многие дизайнеры не видят разницы между использованием чекбокса и переключателя. Это может привести к проблемам восприятия у пользователей.

Когда используются переключатели?
В отличие от чекбоксов, переключатели можно считать кнопками. Обычно переключатели используются для обозначения действия, когда нужно что-то запустить и прекратить. Также переключатели показывают, активирована опция в данный момент или нет.
Каким должен быть идеальный переключатель?
Когда пользователь переводит переключатель во включенное состояние, он ждет мгновенной реакции системы на действие. Важно понимать, что переключатели не должны требовать от пользователя дополнительного нажатия на кнопку для применения настроек. Переключатели нужно использовать только тогда, когда изменение состояния произведет незамедлительный эффект.
В том случае, если опция требует дополнительного нажатия кнопки для применения, то нужно использовать чекбоксы.
При выборе между переключателями и чекбоксами лучше обращать внимание на контекст, а не функцию.

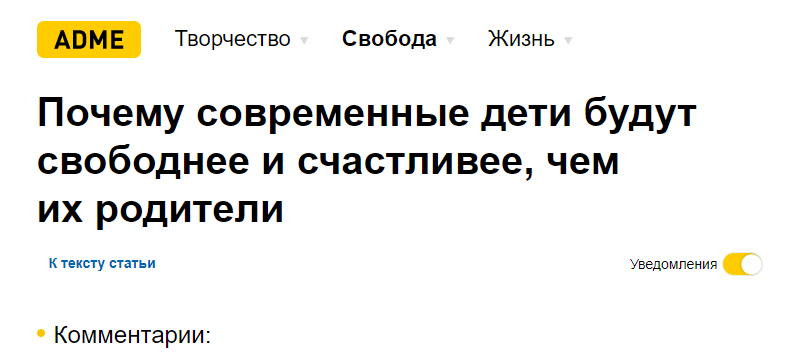
Переключатель на сайте AdMe.ru
Советы, как улучшить внешний вид переключателей
1. Переключатель должен выглядеть, как тумблер включения/выключения
Переключатель должен выглядеть понятно и соответствовать своей функции. При этом момент взаимодействия должен быть понятен визуально. В идеале переключатель должен быть с небольшой анимацией — это важный штрих, который делает взаимодействие более эффективным для пользователя. Это особенно актуально для мобильных устройств.

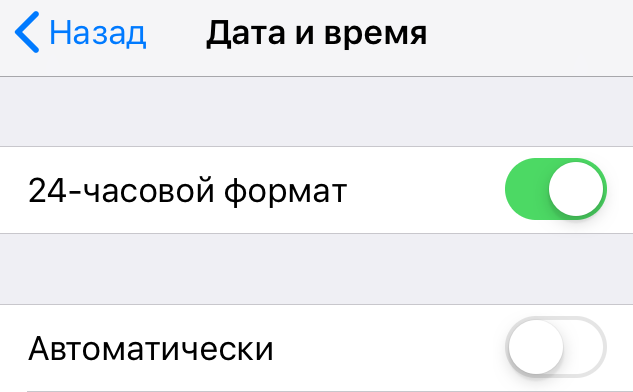
Переключатель в iOS 12.2
2. Правильно располагайте списки
Правильно – это значит вертикально, чтобы каждый пункт был в отдельной строке.
Это правило важно как для переключателей, так и для чекбоксов. Если вы больше любите горизонтальные списки, обратите внимание на расстояния между чекбоксами и названиями полей: пользователь должен понимать, к какой кнопке относится каждое поле и что оно означает.
3. Не путайте пользователя: разграничьте действие и состояние
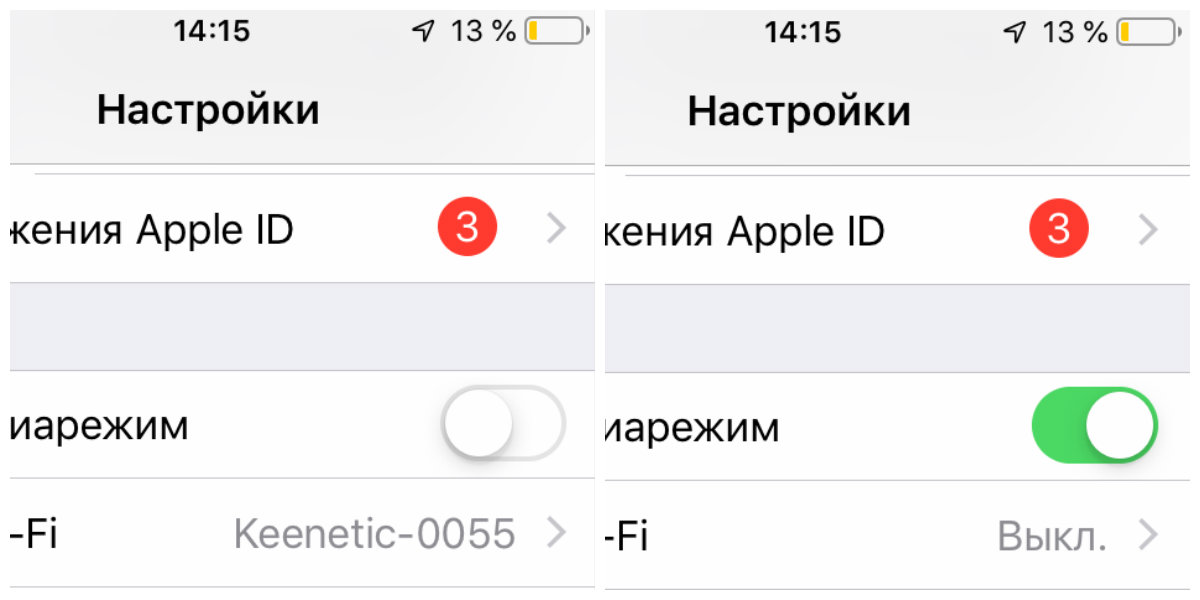
Текущее состояние переключателя нужно указывать не на нем, а за его пределами. Также учтите, что за счет подсветки текущего состояния переключателя, его дизайн можно сделать еще удобнее и понятнее.

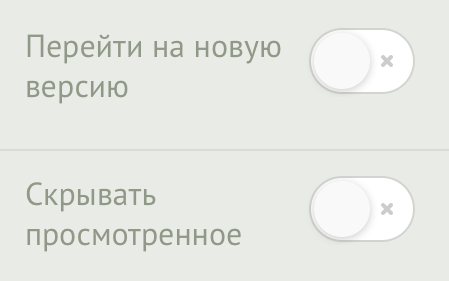
Переключатель на сайте Pikabu.ru
4. Обеспечьте обратную связь от взаимодействия с переключателем
Всегда помните – когда пользователь двигает переключатель, он ожидает мгновенных изменений. Мы привыкли к этому в обычной жизни: когда щелкаешь выключателем света, он тут же загорается и гаснет.
При проектировании переключателей постарайтесь избежать путаницы с текущим состоянием. Не нужно путать пользователей: очень важно разграничить действие и состояние. А за счет подсветки текущего состояния дизайн можно сделать еще удобнее.

Переключатель в iOS 12.2
Выбирая элементы интерфейса, будьте предсказуемы и логичны. Следуйте стандартам дизайна , и тогда пользователям будет проще взаимодействовать с разными элементами. А вот нарушение принципов дизайна делает ваш сайт непредсказуемым – то есть пользоваться им будет непонятно и неудобно.
5. Делайте краткие подписи
Делайте подписи к переключателям сжатыми и и понятными. Пользователи не хотят додумывать, используйте для подписей понятные ключевые слова и удаляйте лишние фразы. Подпись переключателя должна описывать, что элемент управления будет делать при включении. Избегайте двусмысленных толкований. Если вы сомневаетесь, прочитайте подпись вслух со словами «включить / выключить» в конце. Если фраза понятна, то оставляете подпись, если она заставляет задуматься – перепишите.
А вы уверены, что переключатели у вас на сайте или в приложении понятны пользователям? -> Узнайте, что нужно для этого сделать у наших экспертов прямо сейчас.