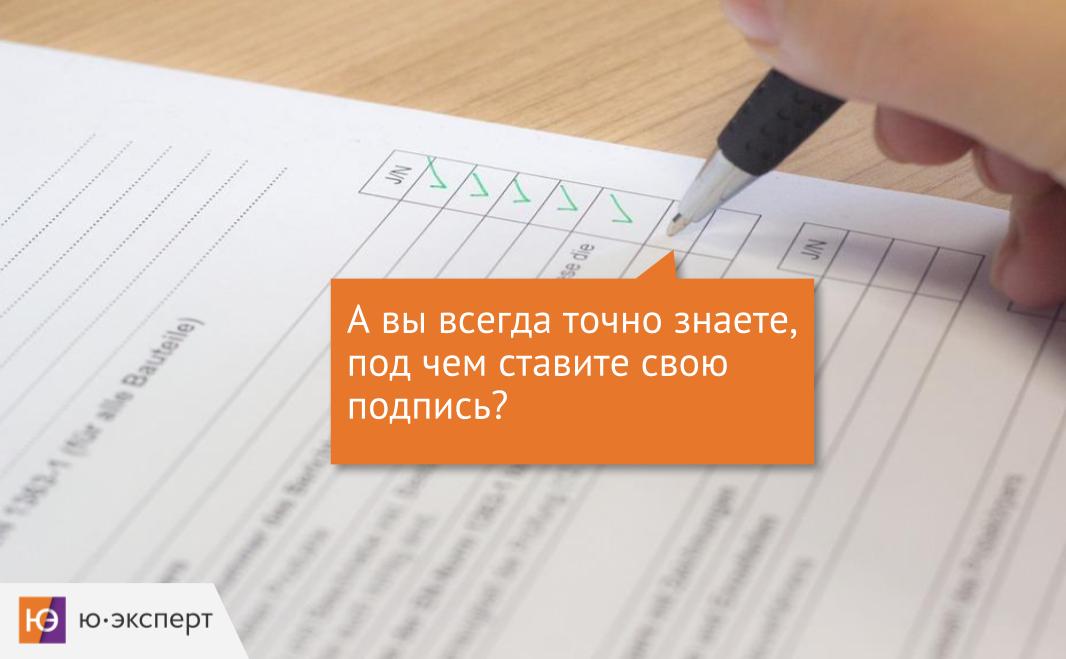
Правильные и понятные чекбоксы нужны, чтобы пользователи не совершали ошибок при взаимодействии с формами на сайте и понимали, что произойдет при нажатии на чекбокс. Другими словами, чекбокс – это аналог подписи в бумажном документе, поэтому пользователь должен хорошо понимать, где и под чем он подписывается.
Что такое чекбокс
Чекбокс (галочка, флажок, птичка) — это один из самых распространенных элементов управления, предоставляющих простой выбор из двух вариантов — вы либо согласны с чем-то, либо нет.

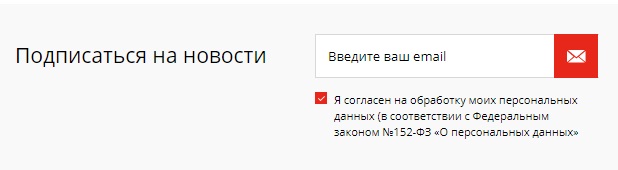
✓ Пример правильного чекбокса с сайта экспресс-доставки SPSR
При заполнении формы пользователь нередко сталкивается с элементами управления (контролами) для выбора каких-то вариантов (опций). Самые распространенные элементы выбора — это чекбоксы, переключатели, радиокнопки и списки. Мы начнём нашу серию статей об элементах выбора с подробного разбора чекбоксов.
Почему важно делать правильные чекбоксы?
Взаимодействие пользователя с формами ввода данных влияет на общее впечатление пользователя о сайте. Формы ввода — это например вход на сайт при помощи ввода логина и пароля, заполнение платежных данных или анкеты, введение адреса для доставки и прочее.
Несмотря на то, что чекбоксы считаются самыми простыми и понятными элементами управления, они нередко являются источниками ошибок при работе пользователей с вашими продуктами.
Когда используются чекбоксы?
Основная функция чекбокса — информировать,что у пользователя есть выбор. И он может либо согласиться, поставив галочку, либо отказаться.
Дополнительная функция чекбоксов – это обозначение какой-то группы из элементов для дальнейших групповых действий с ними. Мы используем чекбоксы, когда существует несколько опций, из которых пользователь может выбрать либо все, либо несколько, либо одну или ни одной. Каждый чекбокс существует независимо от остальных в списке.
Самый простой пример группы чекбоксов – это список писем в почте и возможность групповых операций с ними.

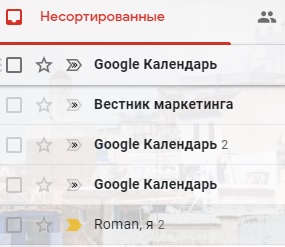
✓ Пример чекбокса в интерфейсе Gmail
Советы, как правильно использовать чекбокс
1. Не перемудрите и используйте стандартный вид чекбокса
Традиционно чекбоксы имеют квадратную форму. Пользователи распознают визуальные объекты по форме и стандартная квадратная форма чекбокса – это очень важно. Это связано с тем, что мы воспринимаем то, что ожидаем и ‘эта особенность описана у нас в Золотом правиле №4. Визуальная ясность. То есть пользователь должен легко распознавать элементы управления по их внешнему виду.
Чекбокс должен выглядеть как небольшой квадратик, в котором в случае выбора появляется небольшая галочка. Не стоит делать чекбоксы ромбовидными или круглыми, независимо от того, что скажут вам специалисты по маркетингу или дизайнеры.

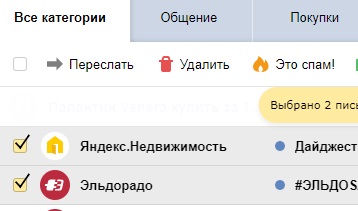
✓ Пример понятного чекбокса из интерфейса почты Яндекса
Для того, чтобы пользователю было понятно, какая опция сейчас включена или выбрана, отлично подойдет цветовая индикация. Поставленная галочка — это понятная метафора выбора. Рекомендуем использовать и цвет фона и галочку для отображения выбора.
2. Правильно располагайте списки чекбоксов
Правильно — это значит вертикально, чтобы каждый пункт был в отдельной строке.
Если вы больше любите горизонтальные списки, обратите внимание на расстояния между чекбоксами и их подписями: пользователь должен понимать, к какому чекбоксу какая подпись относится.
3. Используйте в подписях чекбоксов понятные утвердительные формулировки
Подписи к чекбоксам должны быть утвердительными и отражать действия, чтобы было понятно, что произойдет при выборе каждой опции. Избегайте отрицательных формулировок, типа “Не присылать мне рассылку” — в этом случае получается, что пользователь должен включить опцию, чтобы действие не происходило. Помните, что пользователи думают о своих целях, а не об инструментах для их исполнения.

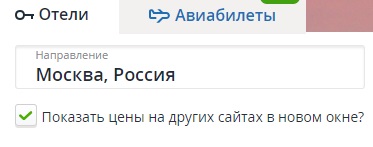
✓ Удачный пример формулировки на сайте Ostrovok.ru

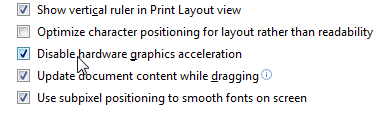
✘ Пример отрицательной формулировки в настройках Microsoft Word
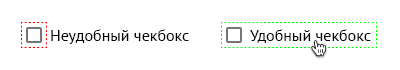
4. Не делайте размер чекбокса слишком маленьким
Как известно, чем меньше элемент, тем сложнее пользователю с ним взаимодействовать. Эта проблема очень актуальна для чекбоксов. Как известно по закону Фиттса, в маленький квадрат неудобно ни целится, ни попадать. Есть несколько способов решить эту проблему. Так, можно превратить чекбокс в кнопку, метку или переключатель, сделав кликабельную область более крупной.

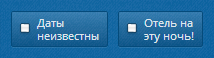
✓ Чекбокс маленького размера на сайте Ostrovok.ru, который превратили в кнопку

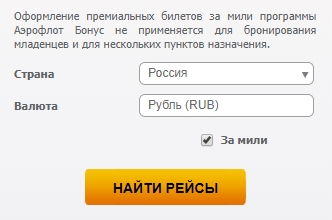
✓ Чекбокс удобного размера на сайте Аэрофлота
5. Чекбоксы должны реагировать не только при нажатии на квадратик, но и при нажатии на их подписи
Таким образом пользователю будет легче работать с большей площадью. Кроме того, это более удобно для пользователя, поскольку он привык, что можно нажать на любую часть элемента.


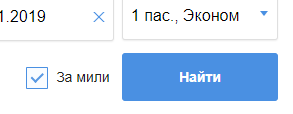
✓ Чекбокс небольшого размера на сайте Аэрофлота, который реагирует на нажатие подписи
6. Используйте опции «выбрать все» и «убрать все»
Чтобы облегчить работу пользователя с большим количеством чекбоксов (более 5), в интерфейсе должны быть предусмотрены опции «Выбрать все чекбоксы» и «Снять все чекбоксы». Представьте, что вам нужно выбрать, скажем, 14 пунктов из 20 в списке. Гораздо удобнее и быстрее будет сначала выбрать все, а потом снять ненужные галочки.

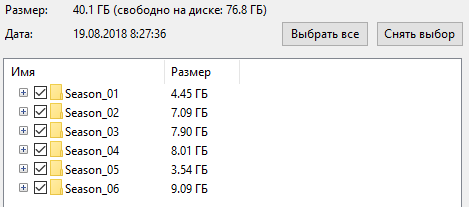
✓ Правильный пример использования опции “выбрать все” торрент-клиента μTorrent
7. Чекбокс не должен запускать действие мгновенно
Важно понимать, что, когда пользователь взаимодействует с чекбоксами, он не ждет мгновенной обратной связи. Действие произойдет тогда, когда пользователь нажмет какую-то кнопку: “сохранить”, “отправить”, “подписаться”. То есть чекбоксы хорошо работают в ситуациях, когда нужно сделать несколько промежуточных шагов, чтобы изменения вступили в силу.

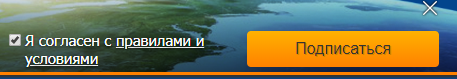
✓ Удачный пример использования чекбокса на сайте Аэрофлота
8. У чекбоксов, которые открывают дополнительные элементы, надписи должны оканчиваться многоточием
Это необходимо, чтобы пользователь понимал, что при нажатии на чекбокс появится некое новое содержимое и от пользователя потребуются дополнительные действия.
В каком случае выбрать чекбокс, а в каком – переключатель?
Тут все просто – используйте чекбоксы для изменения настроек, а переключатели для обозначения действия.
Представьте опцию, которая подразумевает лишь два возможных варианта. Так вот чекбокс будет обозначать статус, а переключатель — какое-то конкретное действие. То есть можно спросить себя, должна ли настройка произвести какой-то мгновенный эффект и нужно ли пользователю проверить свои настройки перед сохранением.
Заключение
Как видно из нашей статьи, чекбоксы являются важными элементами управления. Пользователь фактически использует их как подпись под документом, поэтому важно сделать их внешний вид привычным и понятным, а их поведение максимально предсказуемым. Также особенностью чекбоксов является их маленький размер, так что для удобства пользователей важно дать им возможность нажимать не только на сам квадратик, но и на подписи к нему.
А у вас на сайте пользователям удобно взаимодействовать с чекбоксами? → Узнайте у наших экспертов прямо сейчас.
Список литературы:
- Закона Фиттса
- Немов Р. С. Психология. – 4-е изд. – М.: ВЛАДОС, 2003. – Кн. 1. Общие основы психологии.