Артём Кузнецов разработал авторскую методику оценки эффективности взаимодействия пользователей с веб-сайтами, основанную на мировом опыте проектирования пользовательских интерфейсов и особенностях человеческого восприятия. Эта методика – удобный инструмент для бизнеса, позволяющий организациям оптимизировать собственные веб-сайты и проводить конкурентный анализ.

Оценка эффективности взаимодействия
В процессе создания методики были проанализированы эвристики и руководства, предлагаемые всемирно известными экспертами в области юзабилити (Usability) и взаимодействия между человеком и компьютером (Human-Computer Interaction), материалы из области когнитивной психологии, связанные с особенностями человеческого восприятия и поведения. При этом мы обнаружили, что до настоящего момента не существовало как таковой исчерпывающей классификации правил проектирования пользовательских интерфейсов (либо ошибок проектирования). Каждый специалист предлагал свои перечни требований, носящие субъективный авторский характер и не поддающиеся систематизации и классификации.
В предлагаемом нами подходе оценка эффективности взаимодействия пользователей с веб-сайтами производится на основе разработанной нами системы классификации ошибок. В результате каждый веб-сайт получает оценку в баллах по каждой рассматриваемой категории, что удобно как для детального анализа отдельного веб-сайта, так и для сравнения веб-сайтов между собой.
Система классификации ошибок
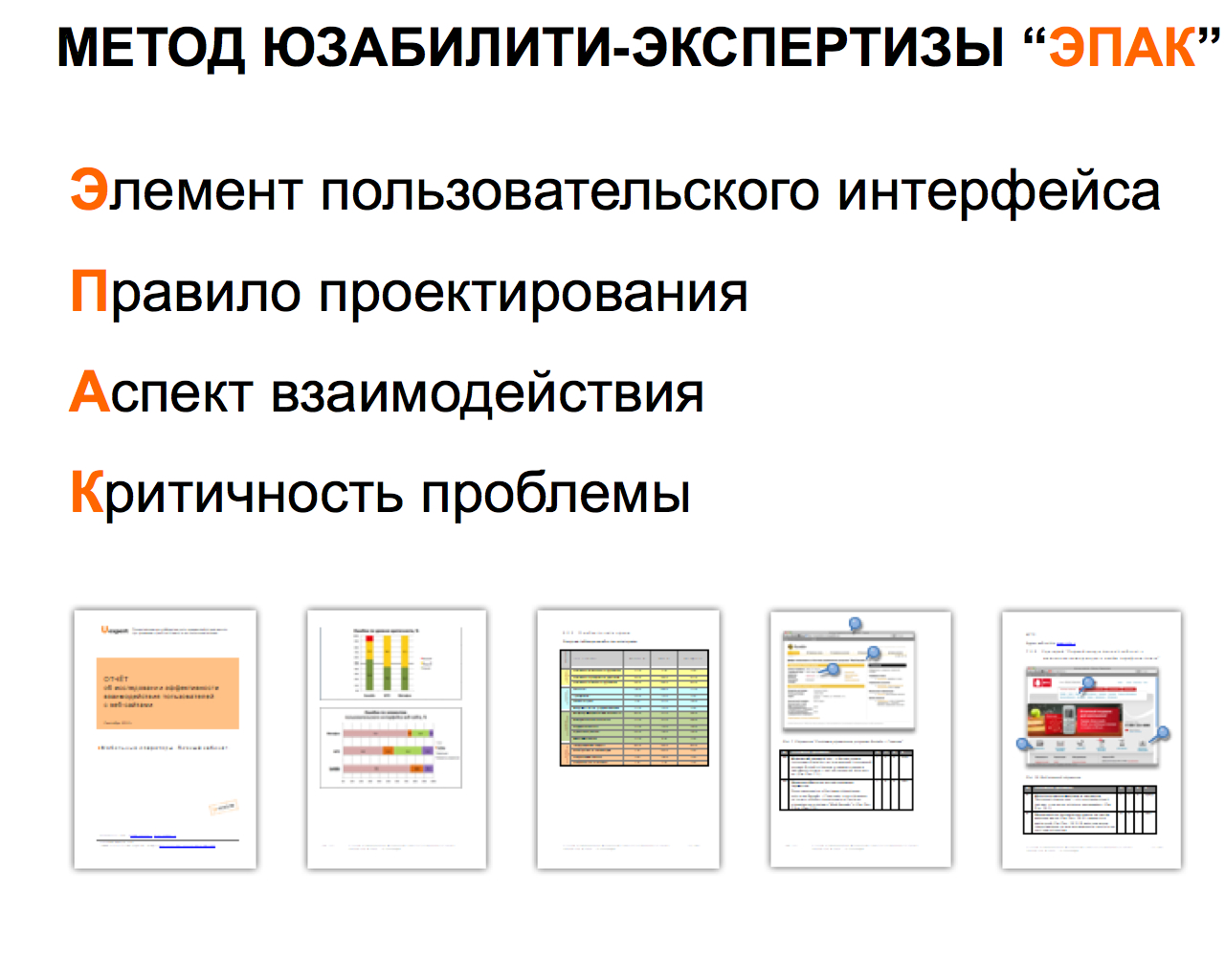
Ошибки классифицируются по четырем основным категориям:
- Элемент пользовательского интерфейса веб-сайта: (текст, графика, навигация, форма ввода или элемент управления);
- Правило проектирования: (информационная ясность, визуальная ясность, корректность, единообразие, минимализм и обоснованность);
- Аспект взаимодействия пользователей с веб-сайтом, на который влияет ошибка: (поддержка задач пользователя, ощущение контроля и свободы действий, обратная связь, предотвращение и обработка ошибок);
- Уровень критичности выявленной ошибки (высокий, средний, низкий).
Элементы пользовательского интерфейса
| Элементы интерфейса | Описание |
| Тексты
|
Любые словесные заголовки, пояснения, описания, контекстная справка. |
| Графика | Картинки, флэш-ролики, видео-ролики, фон и другие элементы дизайна. |
| Навигация
|
Меню навигации, навигационная панель, ссылки, “хлебные крошки”*, карта сайта и другие элементы навигации. |
| Формы
|
Поля для текстового ввода, списки выбора (раскрывающиеся списки, радиогруппы, флажки), кнопки и другие элементы управления. |
Правила проектирования
| Правила проектирования | Описание |
| Информационная ясность | Пользователи должны ясно понимать смысл и предназначение всех текстов, графических элементов и элементов управления. |
| Визуальная ясность | Создайте ясную структуру и иерархию всех визуальных элементов. Поддерживайте визуальное сканирование интерфейса. Минимизируйте визуальный шум. |
| Корректность | Добейтесь корректности, работоспособности, правильности использования всех элементов пользовательского интерфейса. Используйте все элементы по назначению. |
| Единообразие | Соблюдайте единообразие терминов, концепций, визуального стиля. |
| Минимализм и обоснованность | Каждый элемент интерфейса, который видит пользователь, должен доказать своё право на существование. |
Аспекты взаимодействия пользователей с веб-сайтом
| Аспекты взаимодействия | Описание |
| Поддержка задач пользователя | Фокусируйтесь на пользователях и их задачах. Рассматривайте решение задач с точки зрения пользователей. Обеспечьте решение наиболее важных задач в первую очередь. |
| Контроль и свобода | Создайте и поддерживайте у пользователя ощущение контроля за ситуацией и свободы выбора способа решения задач |
| Обратная связь | Обеспечьте своевременную информативную обратную связь. |
| Обработка ошибок | Максимально содействуйте предотвращению и исправлению ошибок пользователя |
Уровни критичности ошибок
| Уровни | Описание |
| Высокий
|
С обнаруженной проблемой столкнутся все пользователи веб-сайта; Эта проблема мешает выполнению основных задач пользователей; В результате этой ошибки высок риск потерять клиента – пользователь уйдет с веб-сайта. |
| Средний | С этой проблемой столкнутся многие пользователи; Есть риск потерять часть клиентов. |
| Низкий | Выявленная проблема возникает редко и/или не у всех пользователей, Эта проблема не блокирует выполнение задач пользователей, но ухудшает потребительские качества веб-сайта. |
Об экспертной оценке
Экспертная оценка – это удобный инструмент, который позволяет быстро и недорого оценить качество взаимодействия пользователей с веб-сайтом, выявить ошибки проектирования и наметить план по их устранению.
В качестве иллюстрации для отчета эксперт выбирает один персонаж (пользователя, обладающего определенными характеристиками, находящегося в определенных условиях), выполняющий один сценарий (определенную задачу) при взаимодействии с веб-сайтом.
По ходу выполнения сценария эксперт оценивает визуальные элементы структуры веб-сайта, с которыми пользователь сталкивается при выполнении задачи (все тексты, графику, формы ввода данных, навигацию) на соответствие правилам проектирования, а также качество взаимодействия (степень содействия в выполнении задачи пользователя, ощущение контроля за ситуацией и свободы выбора способа решения задач, информативность и своевременность обратной связи, предотвращение ошибок и помощь в их исправлении).
Каждая ошибка оценивается по уровню ее критичности, что можно взять за основу плана по их устранению (ошибки высокого уровня критичности необходимо устранить в первую очередь).
Кроме того в подробном отчёте эсперт приводит описание каждой ошибки, восприятие ее пользователем, классификацию ошибки по 4 категориям.
По ходу выполнения сценария эксперт также обращает внимание на следующие вопросы:
- Вызывает ли взаимодействие с веб-сайтом у пользователя ощущение доверия к компании, ее товарам и услугам?
- Вызывает ли взаимодействие с веб-сайтом у пользователя ощущение надёжности и предсказуемости?
- Вызывает ли взаимодействие с веб-сайтом у пользователя позитивные эмоции, ощущение своей успешности, которым он готов будет поделиться с друзьями, рекомендуя им воспользоваться данным веб-сайтом, либо негативные эмоции и ощущение собственной некомпетентности, неспособности быстро разобраться в том, как выполнить свою задачу, и желание поскорее покинуть этот веб-сайт.
Примечания
*«Хлебные крошки» (англ. Breadcrumbs) — элемент навигации по сайту, представляющий собой путь по сайту от его «корня» до текущей страницы, на которой находится пользователь.
Обычно представляет собой полосу в верхней части страницы примерно такого вида: “Главная страница → Раздел → Подраздел → Текущая страница” Все элементы, кроме последнего, обычно являются внутренними гиперссылками.